Publicado por Anna Bernbaum, directora de producto e Kseniia ShumelchykIngeniero de relaciones con desarrolladores de Android
Nos complace anunciar que la versión 1.2 de Marcar para Wear OS Y Usar azulejos Las bibliotecas han alcanzado el objetivo de la estabilidad. Esto hace que sea más fácil que nunca utilizar estas API modernas para crear aplicaciones atractivas y atractivas para Wear OS.
Seguimos desarrollando las bibliotecas de Android Jetpack para Wear OS con nuevas funciones y mejoras para simplificar el desarrollo, incluida la compatibilidad con las últimas versiones. Lleva OS 4 publicación.
Muchos desarrolladores ya están aprovechando herramientas potentes y API intuitivas para crear experiencias excepcionales para Wear OS. Socios como Peloton y Deezer han podido crear rápidamente una experiencia de visualización y están viendo el impacto en la adopción de funciones y la participación de los usuarios.
“La aplicación Wear OS fue nuestro primer uso de Compose en producción; realmente nos encantó lo mucho más productivos que nos hizo”.
– Stefan Haacker, ingeniero senior de Android en Peloton.
Compose for Wear OS y Wear Tiles se complementan entre sí. Utilice Wear Tiles para definir la experiencia en su aplicación baldosasy use Compose para Wear OS para construir interfaces de usuario en las pantallas más detalladas de su aplicación. Ambos conjuntos de API ofrecen componentes materiales y diseños que garantizan que la experiencia de su aplicación en Wear OS sea consistente y siga nuestras mejores prácticas.
Ahora veamos las características principales de la versión 1.2 de las bibliotecas Jetpack para Wear OS.
Marcar para Wear OS versión 1.2
Marcar para Wear OS versión 1.2 contiene nuevos componentes y aporta mejoras a las herramientas, así como la usabilidad y accesibilidad de los componentes existentes:
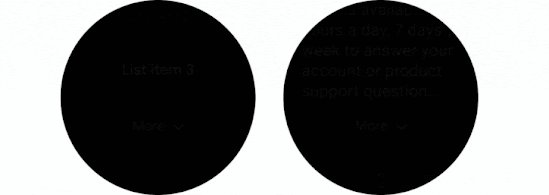
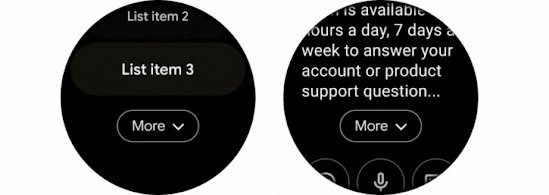
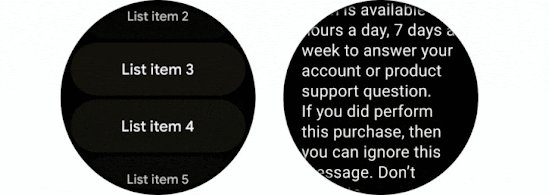
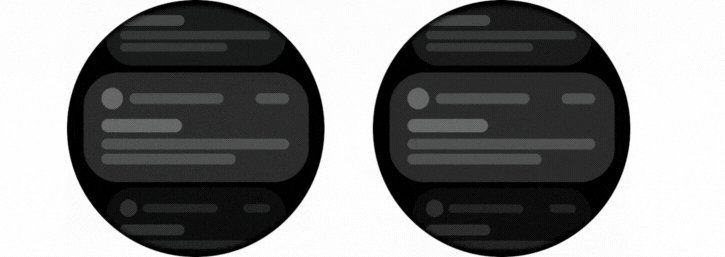
Artículos ampliables
El nuevo artículo expandible, Elementos ampliables Y botón expandible Los componentes proporcionan una manera fácil de plegar y desplegar contenidos según sea necesario. Utilice estos componentes para ocultar información detallada en páginas largas o secciones expandidas de forma predeterminada. Este patrón de diseño permite a los usuarios centrarse en el contenido esencial y elegir cuándo mostrar información más detallada.
Este modelo permite que las aplicaciones incluyan contenido de alta densidad preservando al mismo tiempo los principios clave de los dispositivos portátiles: compacidad y visibilidad.
.gif)
El componente se puede utilizar para expandir listas dentro Cambiar el tamaño de LazyColumn, de modo que el botón expandible se contraiga después de que el contenido de expandableItems se revele en una opción suave. Otro caso de uso es expandir el contenido de un solo elemento, como Texto, que de otro modo contendría demasiadas líneas para mostrarse todas a la vez cuando se carga la pantalla por primera vez (para saber mas).
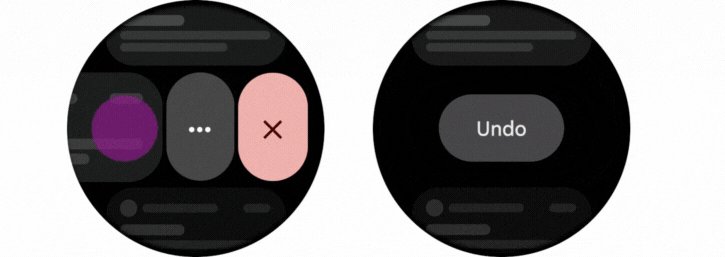
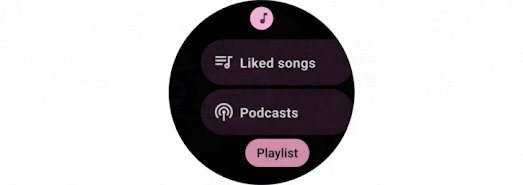
Desliza para revelar
Se ha agregado una nueva API experimental para admitir Desliza para revelar patrón, como una forma de agregar hasta 2 acciones secundarias cuando el elemento componible se desliza hacia la izquierda. También brinda soporte a los usuarios para deshacer acciones secundarias realizadas. Este componente está destinado a casos de uso en los que el modelo de “presión larga” existente no es ideal.

Tenga en cuenta que esta función es diferente de deslizar para ignorar, que se utiliza para volver a la pantalla anterior.
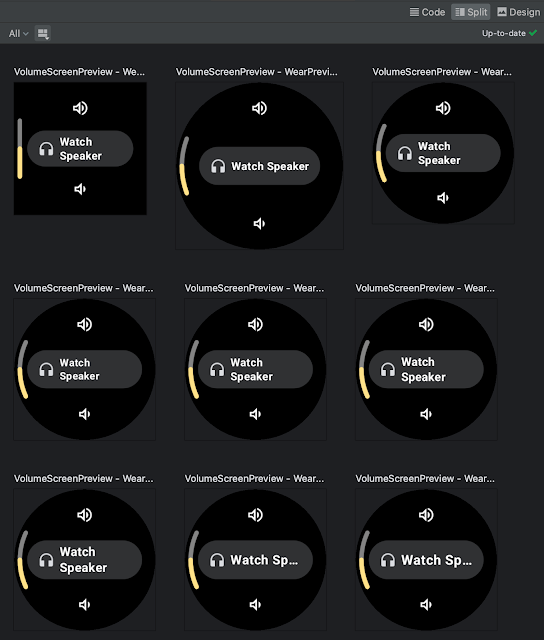
Redactar vistas previas para Wear OS
En la versión 1.2 agregamos configuraciones de dispositivos al conjunto de Redactar anotaciones de vista previa que se utiliza al evaluar cómo se verá y se comportará un proyecto en una variedad de dispositivos.
Hemos agregado una serie de anotaciones de vista previa de uso personalizadas para diferentes formas y tamaños de relojes: WearVista previaPiccoloRotondo, WearPreviewLargeRotondo, DesgasteVista previaCuadrado. También agregamos el Usar dispositivos de vista previa, WearPreviewFontScales anotaciones para probar su aplicación en múltiples configuraciones y tipos de dispositivos a la vez. Utilice estas nuevas anotaciones para probar instantáneamente cómo se comporta el diseño de su aplicación en una variedad de dispositivos Wear OS.

Las herramientas Wear Compose están disponibles en una dependencia separada androidx.wear.compose.ui.tooling.preview que deberá incluir además de las dependencias generales de Compose.
Mejoras en UX y accesibilidad.
La versión 1.2 también introdujo numerosas mejoras en la experiencia del usuario y la accesibilidad:
- Reducción de movimiento la configuración ahora es compatible. Cuando la configuración está habilitada, deshabilitará las animaciones de escala y desvanecimiento en ScalingLazyColumn y deshabilitará el efecto de brillo y el movimiento de borrado en los marcadores de posición.
- Coordinador de enfoque jerárquico – Nuevo componente componible experimental que le permite marcar subárboles de composición como enfoque habilitado o deshabilitado. Use esto para controlar qué elemento recibe eventos de desplazamiento continuo, como múltiples ScalingLazyColumns en una página horizontal.
- Grupo selector – un nuevo modular diseñado para combinar múltiples carpetas. Gestiona el enfoque entre selectores utilizando la API HierarchicalFocusCoordinator y permite el centrado automático de los elementos del selector. Ya está integrado en los selectores de fecha y hora predeterminados de Horologist: mirar algunos ejemplos.
- Aglutinante tiene un nuevo parámetro userScrollEnabled, que determina si el selector debe ser desplazable y deshabilita el desplazamiento cuando no está activo.
- Las animaciones brillantes y borrables para marcador de posición ahora aplica el efecto borrable inmediatamente cuando el contenido está listo.
- Paso a paso tiene un parámetro adicional, EnableRangeSemantics, que permite personalizar la semántica, como deshabilitarla de forma predeterminada semántica de rango Cuando sea necesario.
Otros cambios
Cambiar el tamaño de LazyColumn y las clases asociadas se migran del paquete de materiales al paquete Foundation.lazy, como preparación para un nuevo paquete. biblioteca material3. puedes usar este script de migración para actualizar tu código sin problemas.
EL Biblioteca de relojería Mejora la implementación del comportamiento de ajuste en ScalingLazyColumn, TimePicker y DatePicker cuando el usuario interactúa con una corona giratoria. El modificador rotatorioWithFling ha quedado obsoleto en favor de rotatorioWithScroll, que incluye el comportamiento de lanzamiento de forma predeterminada. Mirar rotandoConDesplazamiento Y rotandoConSnap documentación de referencia para más detalles.

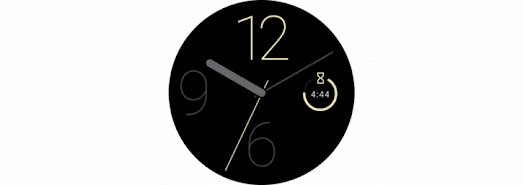
Azulejos 1.2 lanzados
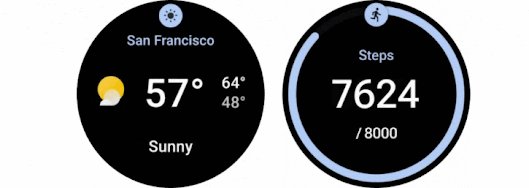
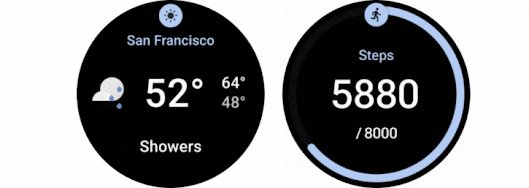
Baldosas están diseñados para brindar a los usuarios un acceso rápido y predecible a la información y las acciones en las que más confían. Versión 1.2 de la biblioteca Jetpack Tiles presenta soporte para animaciones y enlaces de datos de plataforma para que pueda brindar experiencias aún más receptivas a sus usuarios.

Enlaces de datos de plataforma
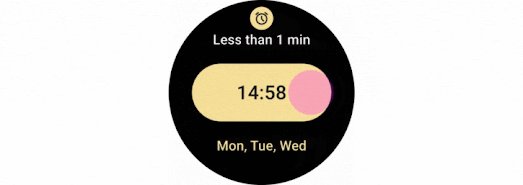
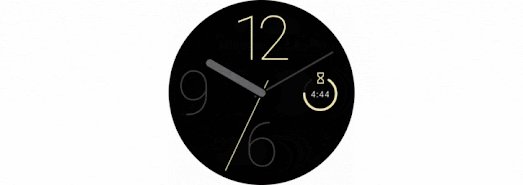
La versión 1.2 introduce soporte expresiones dinámicas que conectan elementos de su mosaico con fuentes de datos de la plataforma. Si el mosaico utiliza fuentes de datos de la plataforma, como frecuencia cardíaca, recuento de pasos o tiempo, el mosaico puede actualizarse hasta una vez por segundo.

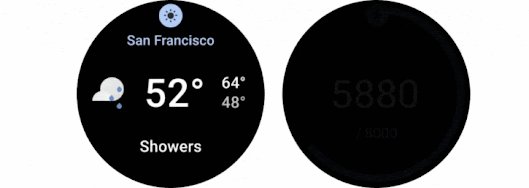
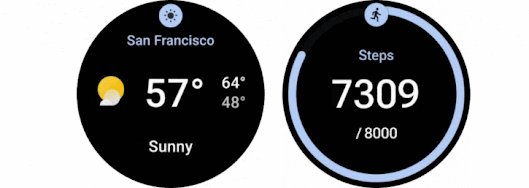
animaciones
La nueva versión de Tiles también agrega soporte para animaciones. Puede usar animaciones de interpolación para crear transiciones suaves cuando parte del diseño cambia y usar animaciones de transición para animar elementos nuevos o que desaparecen del panel.

Actualizaciones parciales de mosaicos
Ahora también hemos habilitado las actualizaciones de mosaicos parciales, lo que significa que solo actualizaremos la parte del mosaico que se ha actualizado, no todo el diseño. Esto le permite actualizar parte del cuadro mientras se reproduce una animación en otro lugar, sin interrumpir la animación.
Aprende más
Comience con experiencia práctica prueba nuestro codelab para crear tu primer Tile Y Redactar para el codelab de Wear OS.
Ya hemos actualizado el nuestro. muestras Y Bibliotecas de relojeros para trabajar con la última versión de las bibliotecas Jetpack para Wear OS. También asegúrese de revisar la documentación para Baldosas Y Marcar para Wear OS para obtener más información sobre las mejores prácticas al crear aplicaciones para dispositivos portátiles.
Dar opinion
Seguimos desarrollando nuestra API con las funciones que ha solicitado. Continúe enviándonos comentarios sobre rastreador de problemas y únete Kotlin flojo #componer-vestir Canal para conectarse con el equipo de Google y la comunidad de desarrolladores.
Empieza a crear para Wear OS hoy
Descubra aún más echando un vistazo a nuestra sitio de desarrollador ¡Y lea los últimos anuncios de Wear OS de Google I/O!
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información