Obtenga información sobre la estrategia de Google Play Store para adoptar Jetpack Compose, cómo superó desafíos de rendimiento específicos y mejoró la productividad y la felicidad de los desarrolladores.
Publicado por Andrew Flynn y Jon Boekenoogen, Tech Lead en Google Play
En 2020, el liderazgo de ingeniería de Google Play Store tomó la gran decisión de renovar toda la pila de tecnología de su escaparate. El código existente tenía más de 10 años y había adquirido una enorme deuda tecnológica por innumerables versiones de la plataforma Android y actualizaciones de funciones. Necesitábamos nuevos marcos que se ajustaran a la cientos de ingenieros trabajar en el producto sin impactar negativamente productividad del desarrollador, experiencia de usuario o rendimiento de la propia tienda.
Hemos elaborado una hoja de ruta de varios años para actualizar todo en la tienda, desde la capa de red hasta la representación de píxeles. Como parte de esto, también queríamos adoptar un marco de interfaz de usuario moderno y declarativo que cumpliera con los objetivos de nuestro producto en términos de interactividad y placer para el usuario. Después de analizar el panorama de opciones, tomamos la audaz decisión (en ese momento) de comprometernos Esfera de mochila propulsoraque todavía estaba en pre-Alpha.
Desde entonces, los equipos de Google Play Store y Jetpack Compose en Google han trabajado en estrecha colaboración para lanzar y perfeccionar una versión de Jetpack Compose que satisfaga nuestras necesidades específicas. En este artículo, cubriremos nuestro enfoque de la migración, así como los desafíos y beneficios que hemos encontrado en el camino, para compartir una idea de cómo puede ser la adopción de Compose para una aplicación con muchos colaboradores.
Consideraciones
Cuando estábamos considerando Jetpack Compose para nuestra nueva capa de renderizado de interfaz de usuario, nuestras dos principales prioridades eran:
- Productividad del desarrollador: El equipo de Play Store tiene cientos de ingenieros que contribuyen a este código, por lo que debería ser fácil (y divertido) desarrollarlo.
- Rendimiento: Play Store genera una gran cantidad de medios con muchas métricas comerciales que son muy sensibles a la latencia y los bloqueos, por lo que necesitábamos asegurarnos de que funcionara bien en todo el mundo dispositivos, especialmente hardware con poca memoria y dispositivos Android (Go Edition).
Productividad del desarrollador
Escribimos el código de la interfaz de usuario usando Jetpack Compose para más de un año ahora y disfruta de la forma en que Jetpack Compose simplifica el desarrollo de la interfaz de usuario.
Lo amamos La escritura de UI requiere mucho menos código, a veces hasta un 50%. Esto es posible gracias al hecho de que Compose es un marco de interfaz de usuario declarativo y aprovecha la concisión de Kotlin. Los dibujos y diseños personalizados ahora son simples llamadas a funciones en lugar de mostrar subclases con N sustituciones de métodos.
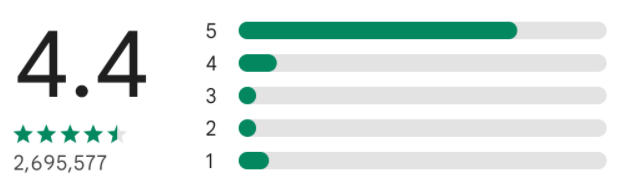
Usando la tabla de calificaciones como ejemplo:
Con Views, esta tabla consta de:
- 3 Muestra el total de clases, con 2 que requieren un diseño personalizado para líneas rectas redondeadas y estrellas
- ~ 350 líneas de Java, 55 líneas de XML
Con Compose, esta tabla consta de:
- Todo el mundo
@Composablefunciones contenidas en el mismo archivo y en el mismo idioma! - ~ 210 líneas de Kotlin
animaciones área Componer función de saludo por su sencillez y expresividad. Nuestro equipo está desarrollando funciones de movimiento que deleitan a los usuarios de Play Store más que nunca con Compose. Con la naturaleza declarativa y las API de animación de Compose, escribir animaciones secuenciales o paralelas nunca ha sido tan fácil. Nuestro equipo ya no teme todos los casos límite de animaciones relacionadas con la cancelación y el encadenamiento de devoluciones de llamada. Un montónuna biblioteca de animación popular, ya proporciona Compose API con la que es fácil trabajar.
Ahora podría estar pensando: todo esto suena genial, pero ¿qué pasa con las dependencias de la biblioteca que proporcionan vistas? Es cierto que no todos los propietarios de bibliotecas han implementado API basadas en Compose, especialmente cuando migramos por primera vez. Sin embargo, Dial proporciona Interoperabilidad fácil de ver con su ComposeView Y AndroidView API. Nos hemos integrado con éxito con bibliotecas populares como ExoPlayer Y reproductor de youtube De este modo.
Rendimiento
Los equipos de Play Store y Jetpack Compose trabajaron en estrecha colaboración para asegurarse de que Compose pudiera ejecutarse a la misma velocidad y sin problemas que View framework. Debido a la forma en que se agrupa Compose dentro de la aplicación (en lugar de incluirse como parte del marco de trabajo de Android), esta fue una tarea difícil. La representación de los componentes individuales de la interfaz de usuario en la pantalla fue rápida, pero los tiempos de carga de todo el marco Compose en la memoria para las aplicaciones fueron costosos.
Una de las mayores mejoras de rendimiento de la adopción de Compose para Play Store provino del desarrollo de Perfiles básicos. Si bien los perfiles en la nube ayudan a mejorar los tiempos de lanzamiento de las aplicaciones y han estado disponibles durante algún tiempo, solo están disponibles para API 28+ y no son tan efectivos para aplicaciones con tasas de lanzamiento frecuentes (semanales). Para contrarrestar esto, los equipos de Play Store y Android han colaborado en Baseline Profiles, un perfil integrado definido por el desarrollador que los propietarios de la aplicación pueden especificar. Vienen con su aplicación, son totalmente compatibles con los perfiles en la nube y se pueden definir tanto en la especificidad de la aplicación como en el nivel de la biblioteca (¡los usuarios de Compose lo obtendrán gratis!). Al lanzar los perfiles básicos, Play Store vio una disminución del tiempo de renderizado de la página inicial en su página de resultados de búsqueda 40%. ¡Es enorme!
Reutilización de los componentes de la interfaz de usuario es un mecanica basica de lo que hace que Compose sea eficaz para renderizar, particularmente en situaciones de desplazamiento. Compose hace todo lo posible por omitir la recomposición de los componibles que sabe que se pueden omitir (es decir, son inmutables), pero los desarrolladores también pueden forzar que los componibles se traten como saltables si todos los parámetros coinciden con el @Stable requisitos de anotación. El compilador Compose también proporciona un guía práctica sobre lo que impide que se puedan omitir funciones específicas. Al crear componentes de interfaz de usuario ampliamente reutilizados en Play Store que se usaban con frecuencia en situaciones de desplazamiento, descubrimos que las recomposiciones innecesarias se sumaban a los tiempos de fotogramas perdidos y, por lo tanto, a los bloqueos. hemos construido un Modifier para localizar fácilmente estas recomposiciones también en nuestra configuración de depuración. Al aplicar estas técnicas a nuestros componentes de interfaz de usuario, Pudimos reducir el bloqueo en un 10-15%.

Modificador de vista de rellamada en acción. Azul (sin volver a marcar), Verde (1 volver a marcar).
Otro componente clave en la optimización de Compose para la aplicación Play Store fue tener un detallado, estrategia de migración de extremo a extremo para toda la aplicación. Durante los experimentos iniciales de integración, nos encontramos con el problema de las dos pilas: ejecutar el renderizado Compose y View dentro de una sola sesión de usuario requería mucha memoria, especialmente en dispositivos de gama baja. Esto surgió durante la implementación del código en la misma página, pero también cuando dos páginas diferentes (por ejemplo, la página de inicio de Play Store y la página de resultados de búsqueda) estaban cada una en una pila diferente. Para mejorar esta latencia de inicio, era importante para nosotros tener un plan concreto para la orden y línea de tiempo de las páginas que migran a Compose. Además, nos resultó útil agregar un precalentamiento a corto plazo de las clases comunes como medida provisional hasta que la aplicación se haya migrado por completo.
La separación de Compose del marco de trabajo de Android ha reducido los gastos generales de nuestro equipo que contribuye directamente a Jetpack Compose, lo que da como resultado tiempos de respuesta rápidos para mejoras que benefician a todos los desarrolladores. Pudimos asociarnos con el equipo de Jetpack Compose y lanzar funciones como Almacenamiento en caché del tipo de elemento LazyList así como pasar rápidamente a arreglos ligeros como asignaciones de objetos adicionales.
Viendo hacia adelante
La adopción de Compose en Play Store ha sido una bendición para la felicidad de nuestro equipo y desarrolladores. un gran paso adelante para la calidad y la salud del código. Todas las funciones nuevas de Play Store se basan en este marco y Compose fue fundamental para desbloquear mejor velocidad y aterrizajes más suaves para la aplicación. Debido a la naturaleza de nuestra estrategia de migración Compose, no pudimos medir cosas como Tamaño de APK cambiar o aumentar la velocidad lo más cerca posible, ¡pero todas las señales que podemos ver se ven muy positivas!
Para componer es el futuro del desarrollo de la interfaz de usuario de Android y, desde la perspectiva de Play Store, ¡no podríamos estar más felices!
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información