Publicado por Jeremy Walker, ingeniero de relaciones con desarrolladores

En Google I / O de este año, anunciamos que traemos lo mejor de Jetpack Compose a Wear OS. Bien hoy, Marcar para Wear OS está en la versión preliminar para desarrolladores después de una serie de lanzamientos alfa exitosos.
Para componer simplifica y acelera el desarrollo de la interfaz de usuario, y lo mismo ocurre con Compose for Wear OS, con soporte integrado para Material You para ayudarlo a crear hermosas aplicaciones con menos código.
Además, lo que ha aprendido al crear aplicaciones móviles con Jetpack Compose se traduce directamente en la versión Wear OS. Al igual que con los dispositivos móviles, puede comenzar a probarlo de inmediato y queremos integrar el suyo realimentación en las primeras iteraciones de las bibliotecas antes de la versión beta.
Este artículo analizará los principales compilables que hemos creado y le mostrará los recursos para comenzar a usarlos.
¡Vamos a empezar!
La mayoría de los cambios relacionados con el desgaste que realizará estarán en la parte superior. capas arquitectónicas.

Esto significa que muchas de las dependencias que ya usa con Jetpack Compose no cambian cuando apunta a Wear OS. Por ejemplo, las dependencias de la interfaz de usuario, el tiempo de ejecución, el compilador y la animación seguirán siendo las mismas.
Sin embargo, deberá utilizar las bibliotecas de material, navegación y base de Wear OS adecuadas, que son diferentes de las bibliotecas que ha utilizado anteriormente en su aplicación móvil.
A continuación se muestra una comparación para ayudar a aclarar las diferencias:
1. Los desarrolladores pueden seguir utilizando otras bibliotecas relacionadas con el material, como la ondulación del material y los íconos de material extendidos con la biblioteca Wear Compose Material.
Si bien es técnicamente posible usar dependencias móviles en Wear OS, siempre recomendamos usar versiones específicas de desgaste para obtener la mejor experiencia.
Nota: Agregaremos más desgaste modular con versiones futuras. Si siente que falta alguno de ellos, Haznos saber.
Aquí hay un ejemplo build.gradle expediente:
// Example project in app/build.gradle file
dependencies {
// Standard Compose dependencies...
// Wear specific Compose Dependencies
// Developer Preview starts with Alpha 07, with new releases coming soon.
def wear_version = "1.0.0-alpha07"
implementation "androidx.wear.compose:compose-material:$wear_version"
implementation "androidx.wear.compose:compose-foundation:$wear_version"
// For navigation within your app...
implementation "androidx.wear.compose:compose-navigation:$wear_version"
// Other dependencies...
}
Una vez que haya agregado las dependencias de material de desgaste, base y navegación correctas, estará listo para comenzar.
Exploremos algunos componibles que puede comenzar a usar hoy.
Como regla general, muchos de los módulos Wear equivalentes a las versiones móviles pueden usar el mismo código. El código para estilismo color, tipografía y formas con MaterialTheme también es idéntico al teléfono móvil.
Por ejemplo, para crear un botón Wear OS, su código se verá así:
Button(
modifier = Modifier.size(ButtonDefaults.LargeButtonSize),
onClick = { /*...*/ },
enabled = enabledState
) {
Icon(
painter = painterResource(id = R.drawable.ic_airplane),
contentDescription = "phone",
modifier = Modifier
.size(24.dp)
.wrapContentSize(align = Alignment.Center),
)
}
El código anterior es muy similar al lado móvil, pero la biblioteca crea una versión del botón optimizada para Wear OS, es decir, un botón circular del tamaño de ButtonDefaults siga las pautas de material Wear OS.
Aquí hay algunos ejemplos que se pueden ensamblar desde la biblioteca:
Además, hemos introducido muchos componentes nuevos que mejoran la experiencia de uso:
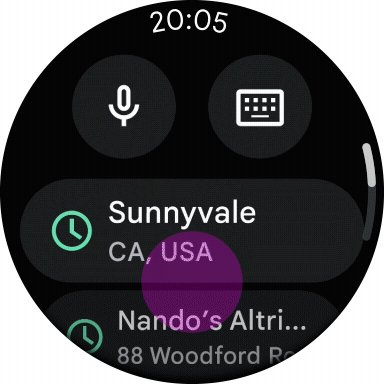
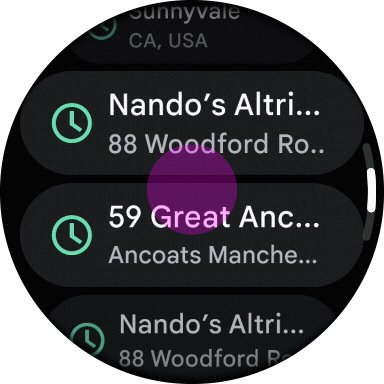
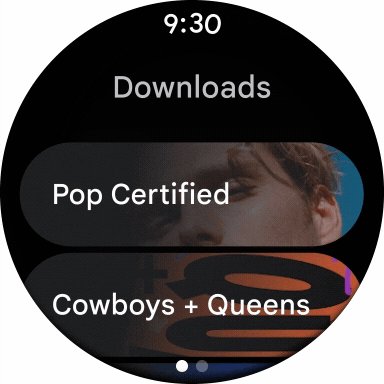
También ofrecemos un desgaste modular optimizado para pizarras, ScalingLazyColumn, que se extiende LazyColumn y agrega cambios de escala y transparencia para soportar mejor las superficies redondas. Puede ver en la aplicación a continuación, el contenido se reduce y se desvanece en la parte superior e inferior de la pantalla para facilitar la lectura:

Si miras el código, puedes ver que es el mismo que LazyColumn, solo con un nombre diferente.
val scalingLazyListState: ScalingLazyListState =
rememberScalingLazyListState()
ScalingLazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(6.dp),
state = scalingLazyListState,
) {
items(messageList.size) { message ->
Card(/*...*/) { /*...*/ }
}
item {
Card(/*...*/) { /*...*/ }
}
}
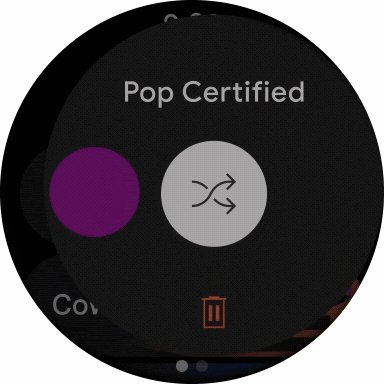
Wear tiene su propia versión de Box, SwipeToDismissBox, que agrega soporte para el gesto de deslizar para ignorar (similar al botón / gesto de retroceso en dispositivos móviles) listo para usar.
Aquí hay un ejemplo simple del código:
// Requires state (different from Box).
val state = rememberSwipeToDismissBoxState()
SwipeToDismissBox(
modifier = Modifier.fillMaxSize(),
state = state
) { swipeBackgroundScreen ->
// Can render a different composable in the background during swipe.
if (swipeBackgroundScreen) {
/* ... */
Text(text = "Swiping Back Content")
} else {
/* ... */
Text( text = "Main Content")
}
}
Aquí hay un ejemplo más complejo del comportamiento:

Finalmente, también ofrecemos una navegación modular, SwipeDismissableNavHost, que funciona igual que NavHost en dispositivos móviles, pero también admite el gesto de deslizar para descartar (en realidad usa SwipeToDismissBox bajo el capó).
Aquí hay un ejemplo (código):

Scaffold proporciona una estructura de diseño para ayudarlo a organizar sus pantallas en patrones comunes, al igual que los dispositivos móviles, pero en lugar de una barra de tareas, FAB o cajón, admite diseños específicos de Wear con componentes de nivel superior como Time, Vignette y el control deslizante / posición indicador.
Código es muy similar a lo que escribiría en su teléfono celular.
Estamos entusiasmados de llevar Jetpack Compose a Wear OS y hacer que el desarrollo de relojes sea más rápido y más fácil. Para sumergirse y crear una aplicación, consulte la nuestra Guia rapida. Para ver ejemplos de trabajos (tanto simples como complejos), eche un vistazo a nuestro repositorio de muestra.
La vista previa del desarrollador es su oportunidad de influir en las API, así que comparta la suya. comentarios aquí o unirse a Slack # compose-wear canal y avísanos allí!
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información