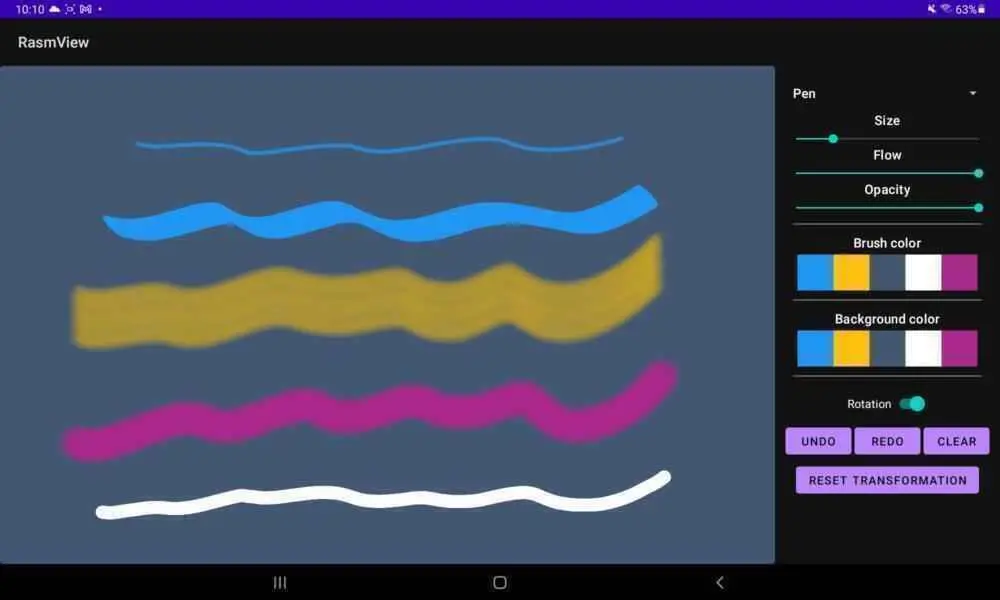
RasmView es una biblioteca de dibujo de Android; proporciona una vista que permite a los usuarios dibujar en un mapa de bits.
Manifestación
https://www.youtube.com/watch?v=8qYhwjleT_8
Características
- 8 pinceles ya definidos y puedes definir el tuyo propio.
- Dibuja sobre las imágenes.
- Deshacer/rehacer operaciones.
- Acercar/alejar, rotación y traslación.
- Color de fondo personalizado.
Descargar
Grado:
dependencies {
implementation 'com.raedapps:rasmview:1.2.0'
}
Experto en:
<dependency>
<groupId>com.raedapps</groupId>
<artifactId>rasmview</artifactId>
<version>1.2.0</version>
</dependency>
Guía del usuario
Agregue lo siguiente a su archivo de diseño:
<com.raed.rasmview.RasmView
android:id="@+id/rasmView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
RasmContext
RasmContext le permite controlar la configuración del pincel, deshacer/rehacer, restablecer la transformación y más. RasmContext se puede acceder desde RasmView:
val rasmView = findViewById<RasmView>(R.id.rasmView)
val rasmContext = rasmView.rasmContext
Cambio de cepillo
Puedes usar el BrushesRepository para obtener un pincel ya definido.
val brushesRepository = BrushesRepository(resources)
rasmContext.brushConfig = brushesRepository.get(Brush.Marker)
Los siguientes pinceles ya están definidos:
enum class Brush {
Pencil,
Pen,
Calligraphy,
AirBrush,
Marker,
HardEraser,
SoftEraser,
}
color del pincel
Aquí se explica cómo cambiar el color del pincel:
rasmContext.brushColor = Color.RED
rasmContext.brushColor = 0xff2187bb.toInt() //ARGB
El valor del canal alfa se ignora, puede controlar alfa configurando brushConfig.flow.
Tamaño del pincel y otras configuraciones
val brushConfig = rasmContext.brushConfig
brushConfig.size = 0.5f
brushConfig.flow = 0.25f
brushConfig.isEraser = true
Pinceles personalizados
val myStampBitmap = ...
val customBrushConfig = BrushConfig()
customBrushConfig.stamp = BrushStamp.BitmapStamp(myStampBitmap)
customBrushConfig.size = 0.25f
customBrushConfig.spacing = 0.1f
rasmContext.brushConfig = customBrushConfig
Dibuja en un mapa de bits (tu imagen).
val imageBitmap = ... //load your bitmap whether from a URI or resources
rasmContext.setRasm(imageBitmap)
rasmView.resetTransformation()
obtener el dibujo
val drawingBitmap = rasmContext.exportRasm()
Color de fondo
rasmContext.setBackgroundColor(Color.BLACK)
Cancelar Restablecer
val rasmState = rasmContext.state
rasmState.undo()
rasmState.redo()
Pero si no desea mantener los botones habilitados cuando no puede deshacer/rehacer, puede escuchar las actualizaciones de estado:
undoButton.setOnClickListener {
rasmState.undo()
}
redoButton.setOnClickListener {
rasmState.redo()
}
rasmState.addOnStateChangedListener {
undoButton.isEnabled = rasmState.canCallUndo()
redoButton.isEnabled = rasmState.canCallRedo()
}
undoButton.isEnabled = rasmState.canCallUndo()
redoButton.isEnabled = rasmState.canCallRedo()
Eliminar el dibujo
Habilitar rotación
rasmContext.rotationEnabled = true
Restablecer la transformación
rasmView.resetTransformation()
Si ha encontrado un error, abra un problema.
Licencia
Copyright 2022 Raed Mughaus
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información