Compose Date Picker intenta ofrecerle selectores de año y mes que puede personalizar según sus necesidades. La biblioteca está escrita de manera integral con Esfera Jetpack.
Soporte para Android 5.0 (API nivel 21) y posteriores.
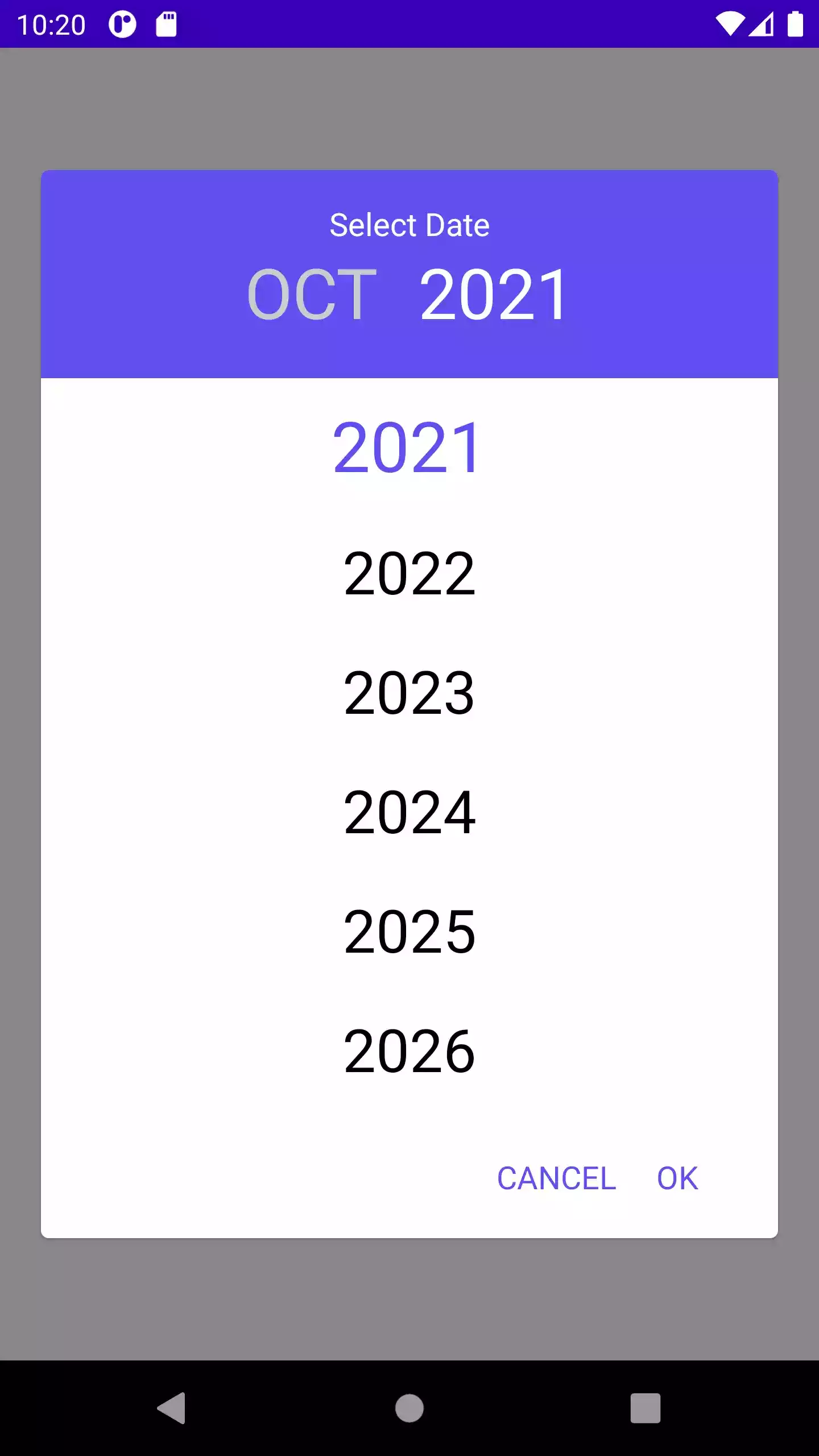
Capturas de pantalla
Implementación
Agréguelo en su build.gradle raíz al final de los repositorios:
todos los proyectos { repositorio { … maven { url ‘https://jitpack.io’ } } }
La forma más sencilla de agregar la biblioteca Compose Date Picker a su proyecto es agregarla como una dependencia a su build.gradle
dependencias {implementación ‘com.github.DogusTeknoloji:compose-date-picker:1.1.0’ }
Usar selección de fecha de marcado
ComposeCalendar( minDate: Date? = null, // Establece la fecha mínima seleccionable maxDate: Date? = null, // Establece la fecha máxima seleccionable configuración regional: Locale = Locale.getDefault(), // Establece la configuración regional para el título de la configuración regional: String = “”, // Establece el oyente del título: SelectDateListener, // Establece el oyente para la fecha seleccionada calendarType: CalendarType = CalendarType.MONTH_AND_YEAR, // Establece el tipo de calendario para el temaColor Tipo de interfaz de usuario: Color = Color(0xFF614FF0), // Establece el color del selector de color no seleccionado: Color = Color.White, // Establece el color del texto no seleccionado, cuando usas el modo oscuro tienes que manejarlo negativoButtonTitle:String = “CANCEL”, // Establece el texto del botón negativo positivButtonTitle:String = “OK”, // Establece el texto del botón positivo MonthViewType: MonthViewType ? = MonthViewType.ONLY_MONTH // Establece el tipo de vista mensual)
Oyente
interfaz SelectDateListener { divertido onDateSelected(fecha: Fecha) divertido onCanceled() }
Tipo de vista de mes
enum class MonthViewType { SOLO_MONTH, SOLO_NUMBER, SOLO_NUMBER_ONE_COLUMN, // Igual que la vista Año BOTH_NUMBER_AND_MONTH }
Tipo de calendario
clase de enumeración CalendarType {SOLO_MES, SOLO_YEAR, MES_AND_YEAR, ONE_SCREEN_MONTH_AND_YEAR}
componer muestra
val calendario = Calendario.getInstance() calendario.set(Calendario.AÑO, 2010) calendario.set(Calendario.MES, 6) val calendarioMax = Calendario.getInstancia() calendarioMax.set(Calendario.AÑO, 2032) calendarioMax.set( Calendar.MONTH, 9) Box(Modifier .fillMaxSize() . background(color = Color.Gray), contentAlignment = Alignment.Center) { ComposeCalendar(minDate = calendar.time, maxDate = calendarMax.time, locale = Locale(“es “), título = “Seleccionar fecha”, oyente = objeto: SelectDateListener { anular diversión onDateSelected(fecha: Fecha) { Log.i(“FECHA”, date.toString()) } anular diversión onCanceled() { setOpen(false) } }) }
Ejemplo de diseño XML
//diseño XML
Diseño inspirado en https://github.com/premkumarroyal/MonthAndYearPicker
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información