Puedes leerlo en portugués (https://github.com/welbert6/MaterialStoryView/edit/master/ReadmePT.md)
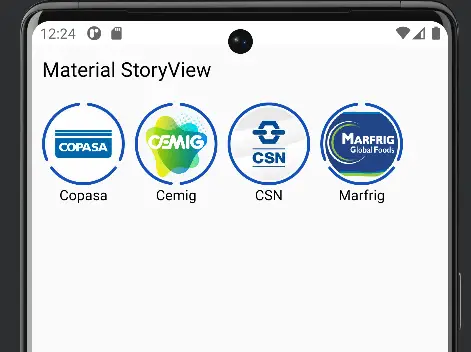
Capturas de pantalla
Introducción
MaterialStoryView es una biblioteca de Android para implementar un carrusel de historias, similar a los que se encuentran en redes sociales como Instagram y Facebook. Esta biblioteca facilita la adición de un componente de visualización de historias a su aplicación de Android, lo que permite una integración rápida y sencilla.






Colocar
1. Agregar dependencia de Gradle
Agregue el repositorio JitPack a su build.gradle raíz al final de los repositorios:
todos los proyectos { repositorio { … maven { url ‘https://jitpack.io’ } } }
Agregar dependencia:
dependencias {implementación ‘com.github.welbert6:MaterialStoryView:1.0.0’ }
2. Uso
Agregue CarouselStoryView a su diseño XML:
com.moreirasoft.materialstoryview.presentation.customviews.CarouselStoryView android:id=”@+id/carouselStoryView” android:layout_width=”match_parent” android:layout_height=”wrap_content” android:orientation=”horizontal” android:layout_margin=”10dp” aplicación:miniStoryTextColor=”#000″ aplicación:miniStoryImageRadius=”36dp” aplicación:miniStorySpaceBetweenImageAndIndicator=”2dp” aplicación:miniStoryItemIndicatorWidth=”3dp” aplicación:storyDuration=”6000″ />
Inicialice y configure CarouselStoryView en su negocio:
val carrosselStoryView: CarouselStoryView = findViewById(R.id.carouselStoryView) // Asegúrate de llamar a init With Activity para iniciar lib carrosselStoryView.initWithActivity(this) // Puedes addStory o addStories si tienes una lista de historias carrosselStoryView.addStory(getCopasaStories ( )) carrosselStoryView.addStory(getCemigStories()) carrosselStoryView.addStory(getCminStories()) carrosselStoryView.addStories(getModelStorys())
Personalización
MaterialStoryView ofrece varias opciones de personalización mediante atributos XML, permitiendo la modificación de:
Tamaño y color del texto Colores de los marcadores de historias vistas y pendientes Radio de la imagen de la historia Ancho del marcador de elementos de la historia Longitud de la historia
Para obtener más detalles sobre las opciones de personalización, consulte las opciones disponibles en la sección Atributos XML declarables con estilo.
- miniStoryTextSize (tamaño del texto de la mini historia): establece el tamaño del texto de los subtítulos de la mini historia, lo que permite personalizar la escala del texto para una mejor legibilidad.
- miniStoryTextColor: especifica el color del texto para los subtítulos de la mini historia, brindando la posibilidad de hacer coincidir el color del texto con el tema de la aplicación.
- miniStoryTextFont: establece la fuente del texto para mini historias mediante referencia, lo que permite personalizar la tipografía para alinearla con la identidad visual.
- miniStoryVisitedIndicatorColor: define el color del indicador de las historias que ha visto el usuario, lo que ayuda a distinguir entre contenido nuevo y revisado.
- miniStoryPendingIndicatorColor: especifica el color del indicador para las historias que aún no se han visto, lo que facilita la identificación de contenido nuevo.
- miniStoryImageRadius: determina el radio de las imágenes en mini historias, lo que le permite redondear las esquinas de las imágenes para una apariencia más suave.
- miniStorySpaceBetweenImageAndIndicator: establece el espacio
Crédito
shts/HistoriasProgressView: Esta biblioteca se utilizó para visualizar el progreso de las historias.
Desarrollado por
Welbert Moreira
No dudes en contribuir con mejoras, correcciones de errores o nuevas funciones. ¡Tu contribución es bienvenida!
Licencia
Licencia MIT Copyright (c) 2024 Welbert Moreira Se concede permiso, sin cargo, a cualquier persona que obtenga una copia de este software y los archivos de documentación asociados (el “Software”) para operar con el Software sin restricciones, incluidos, entre otros, los derechos de usar, copiar, modificar, fusionar, publicar, distribuir, sublicenciar y/o vender copias del Software y permitir que las personas a quienes se proporciona el Software lo hagan, sujeto a las siguientes condiciones: El aviso de derechos de autor establecido anteriormente, y tales Se incluirá un aviso de permiso en todas las copias o partes sustanciales del Software. EL SOFTWARE SE PROPORCIONA “TAL CUAL”, SIN GARANTÍA DE NINGÚN TIPO, EXPRESA O IMPLÍCITA, INCLUYENDO PERO NO LIMITADO A LAS GARANTÍAS DE COMERCIABILIDAD, IDONEIDAD PARA UN PROPÓSITO PARTICULAR Y NO INFRACCIÓN. EN NINGÚN CASO LOS AUTORES O TITULARES DE DERECHOS DE AUTOR SERÁN RESPONSABLES DE NINGÚN RECLAMO, DAÑO U OTRA RESPONSABILIDAD, YA SEA EN UNA ACCIÓN CONTRACTUAL, AGRAVIO O DE OTRA MANERA, QUE SURJA DE, FUERA DE O EN RELACIÓN CON EL SOFTWARE O EL USO U OTRAS NEGOCIOS EN EL SOFTWARE .
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información