Publicado por Scott Swarthout, Gerente de Producto
Hablamos con la comunidad de desarrolladores de Android y aprendimos que las animaciones son importantes para hacer que las IU sean más intuitivas y memorables. Sin embargo, también escuchamos que agregar animaciones complejas a las aplicaciones de Android ha sido una tarea difícil. Para resolver este problema, hemos creado un poderoso conjunto de API con Motion Layout y una herramienta correspondiente: Motion Editor, que una vez combinado simplifica la creación de animaciones perfectas de píxeles. Este blog es un breve recorrido por el nuevo Motion Editor y cómo usar las últimas funciones al desarrollar animaciones. También hoy puede ver una nueva serie de videos creados específicamente para enseñarle las diversas API incluidas en MotionLayout. Mira aquí
Motion Editor es un editor de diseño visual para el tipo de diseño MotionLayout, que simplifica la creación y la vista previa de animaciones. Acabamos de lanzar la versión estable de Motion Editor en Android Studio 4.0 y ya vemos que muchos desarrolladores la utilizan para crear animaciones.

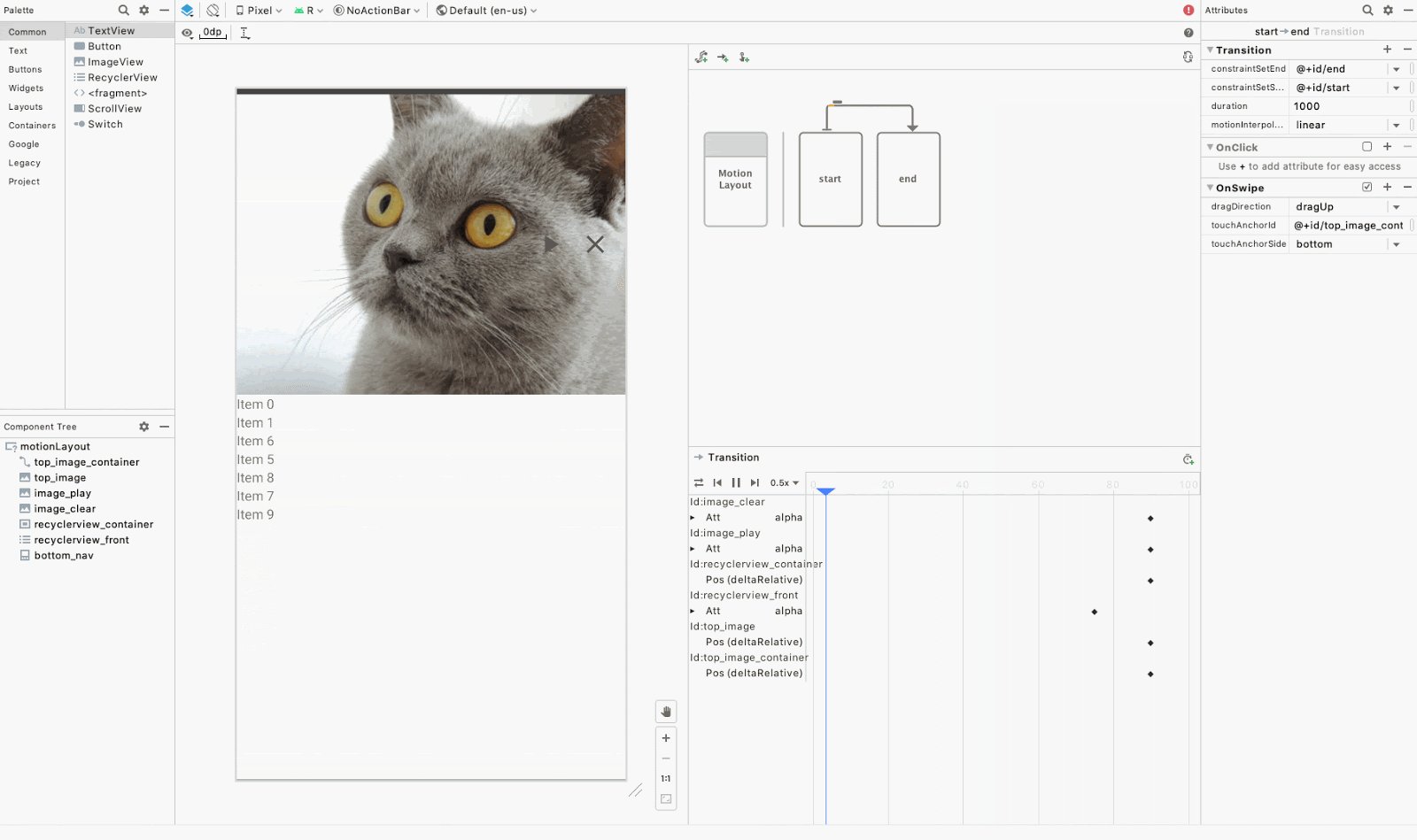
Animación que se ejecuta en Motion Editor
Motion Editor es una extensión del editor de diseño de Android Studio y se abre automáticamente cuando selecciona la vista Diseño o División en un archivo XML que contiene un MotionLayout. Desde allí, puede editar el diseño y los archivos de las escenas en movimiento utilizando las herramientas interactivas familiares del Editor de diseño, así como previsualizar las animaciones directamente desde el panel de vista previa de Android Studio.
Editor de movimiento
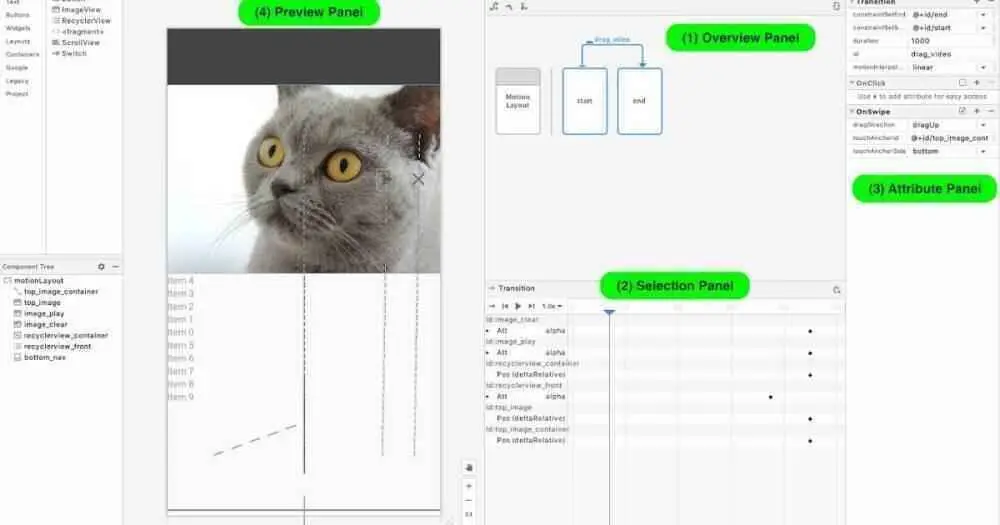
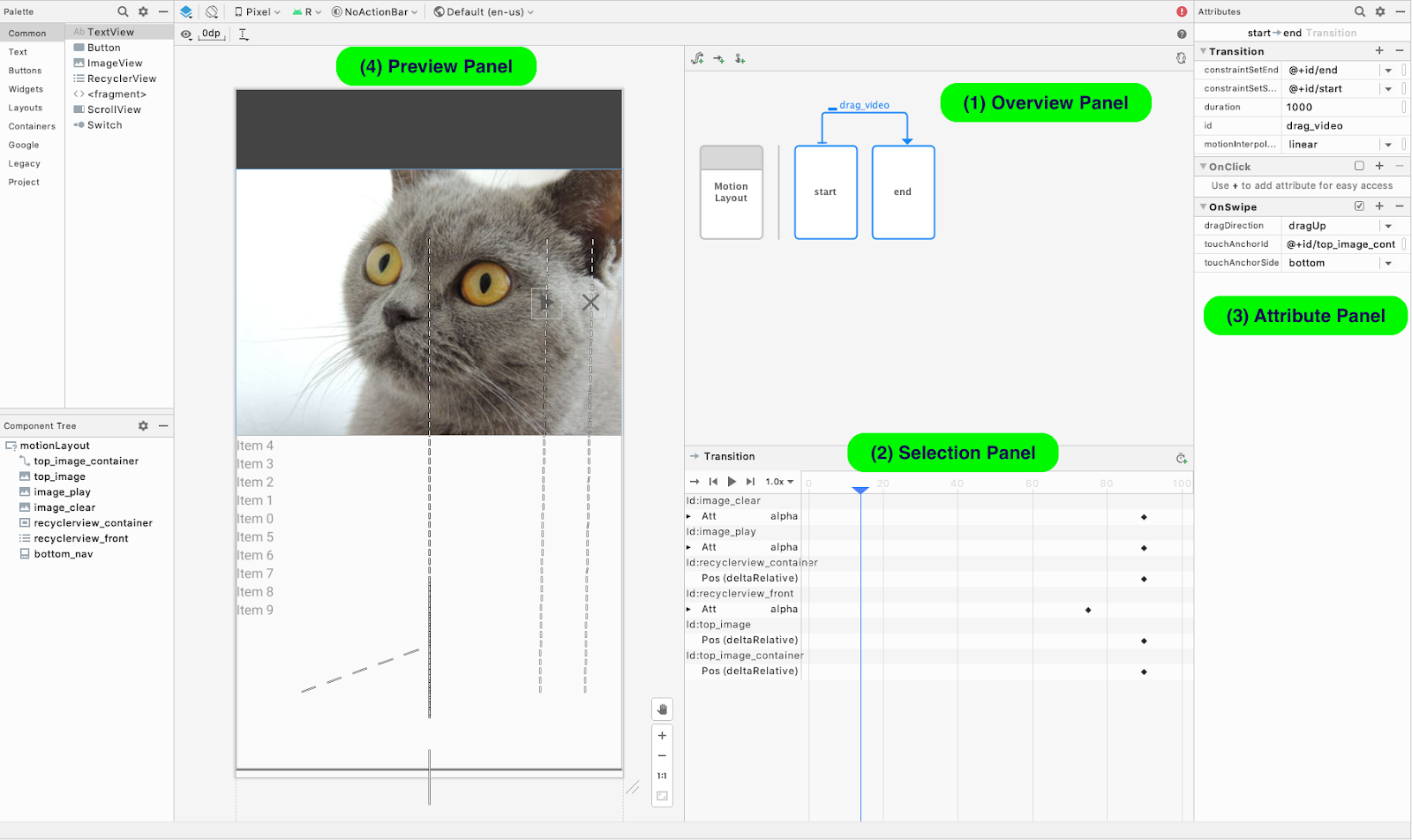
El editor de movimiento se divide en varios paneles que describiremos en este artículo. Los paneles principales son: Descripción general, selección, atributo, y Vista previa .

Motion Editor tiene cuatro paneles principales
Panel panorámico
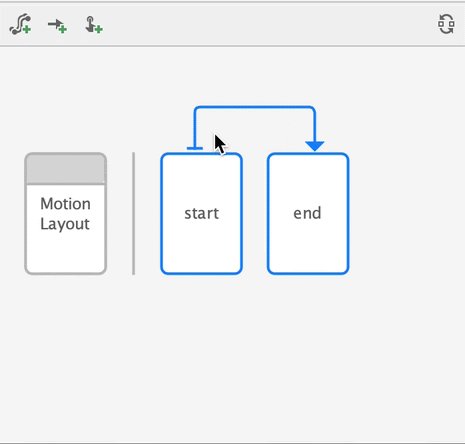
MotionLayout le ayuda a animar los cambios de diseño, que usted especifica como transiciones entre ConstraintSet. Motion Editor lo ayuda a ver estos estados con el panel Descripción general. Para editar las restricciones en un conjunto de restricciones, haga clic en el cuadro correspondiente en el panel Descripción general.

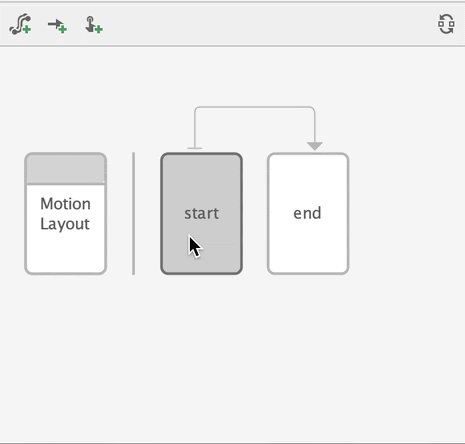
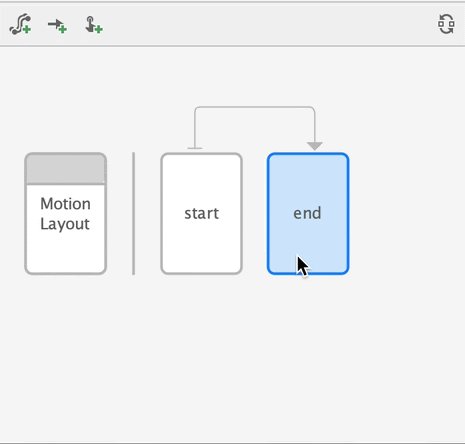
Escena MotionLayout con dos restricciones, inicio y final y una transición entre ellas
Panel de selección
El panel de selección proporciona controles detallados basados en el estado del panel de descripción general. Tiene tres modos:
- Diseño de movimiento seleccionado
- Conjunto de restricciones
- Transición seleccionada

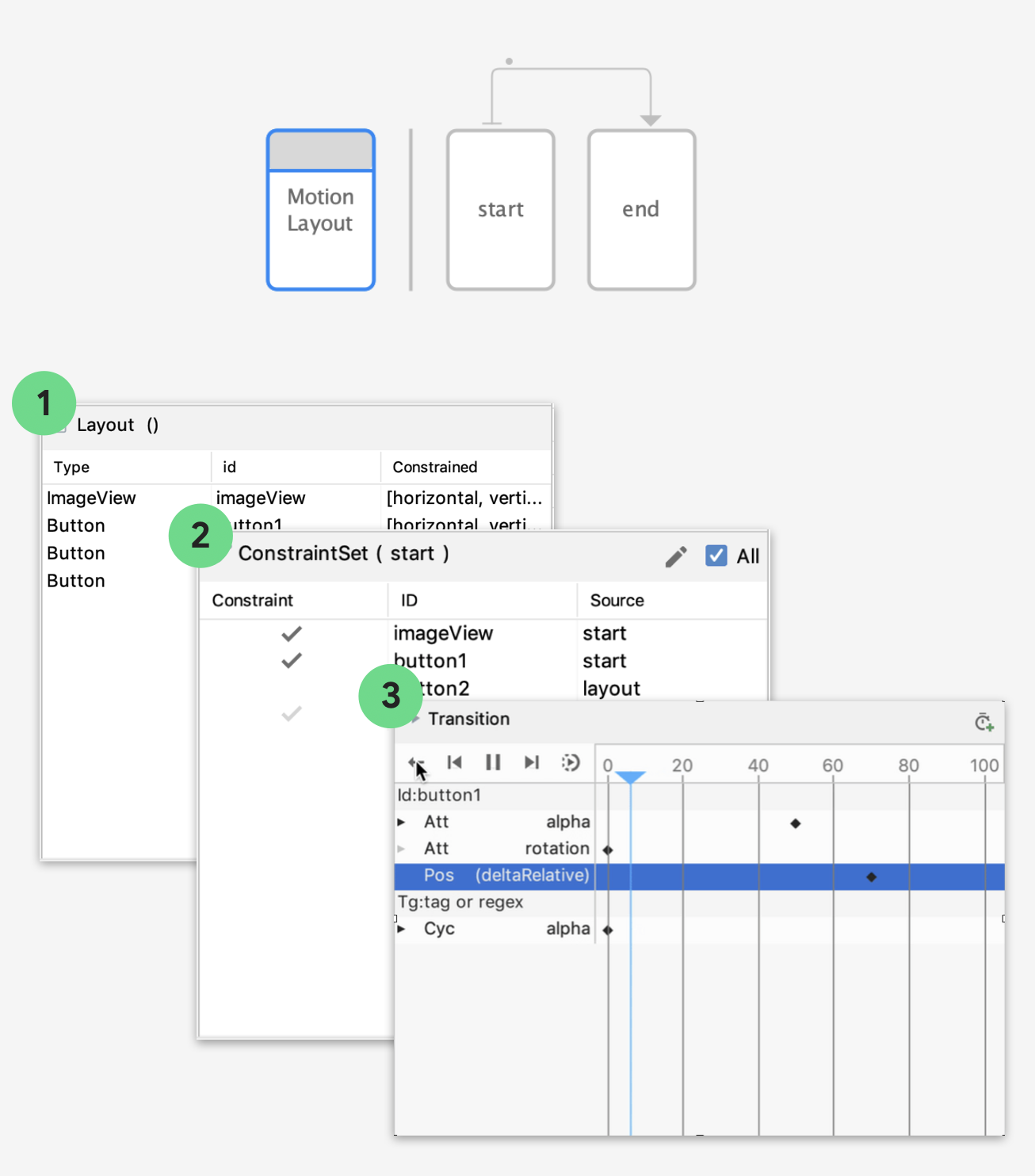
El panel de selección tiene tres modos según el estado del panel Descripción general
MotionLayout seleccionado
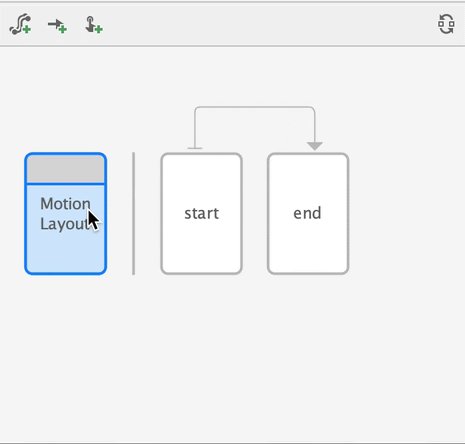
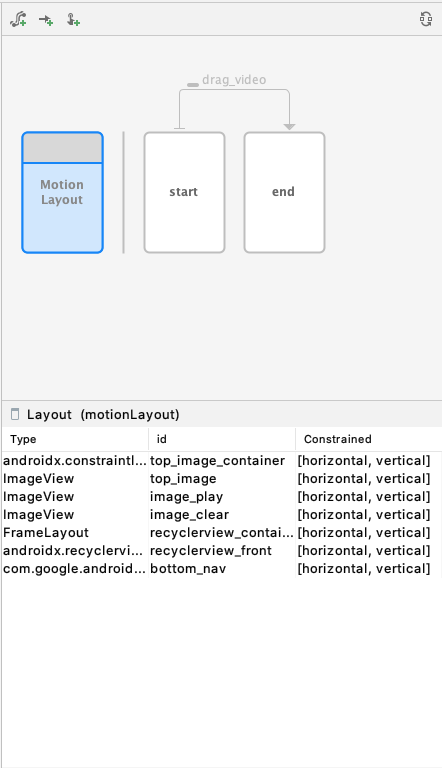
Motion Editor admite la edición base Motion Layout . Cuando se selecciona Diseño de movimiento en el panel Descripción general, puede seleccionar componentes para ver si están restringidos correctamente.

Comprueba si los componentes están restringidos correctamente con el panel Selección
Impuesto de restricción seleccionado
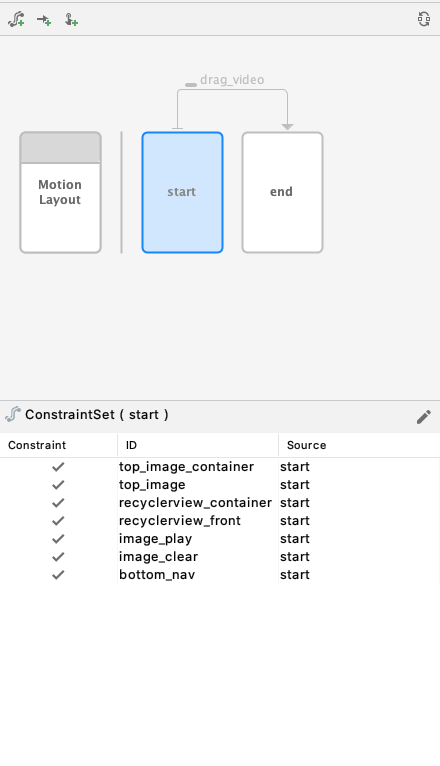
Cuando se selecciona un ConstraintSet, el panel Selección muestra la lista de componentes y una marca de verificación para indicar si el componente está restringido en este ConstraintSet.

Seleccione los componentes que se incluirán en ConstraintSet
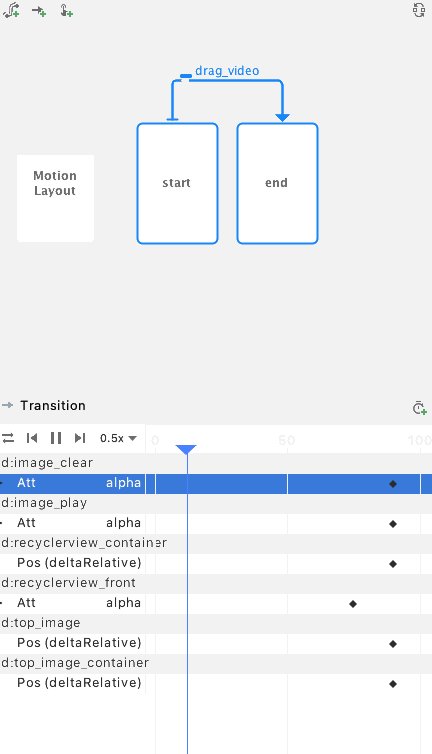
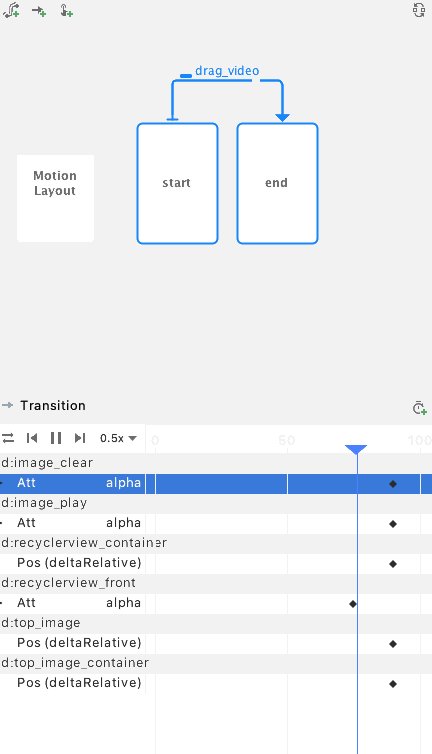
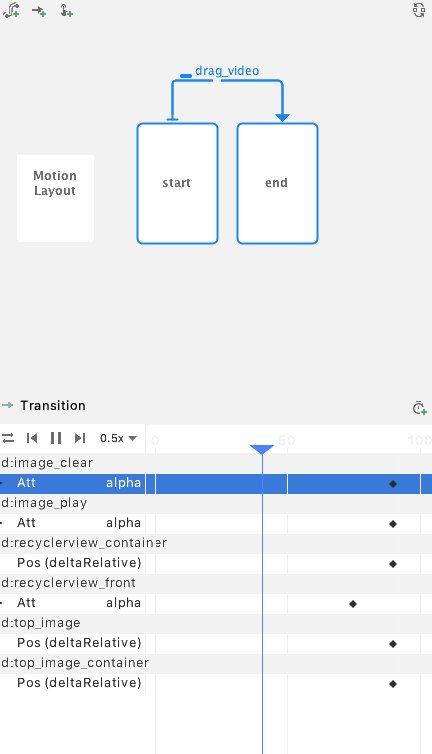
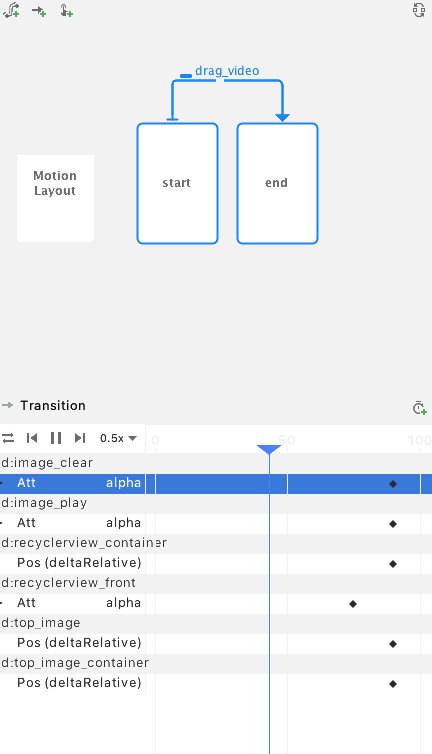
Transición seleccionada
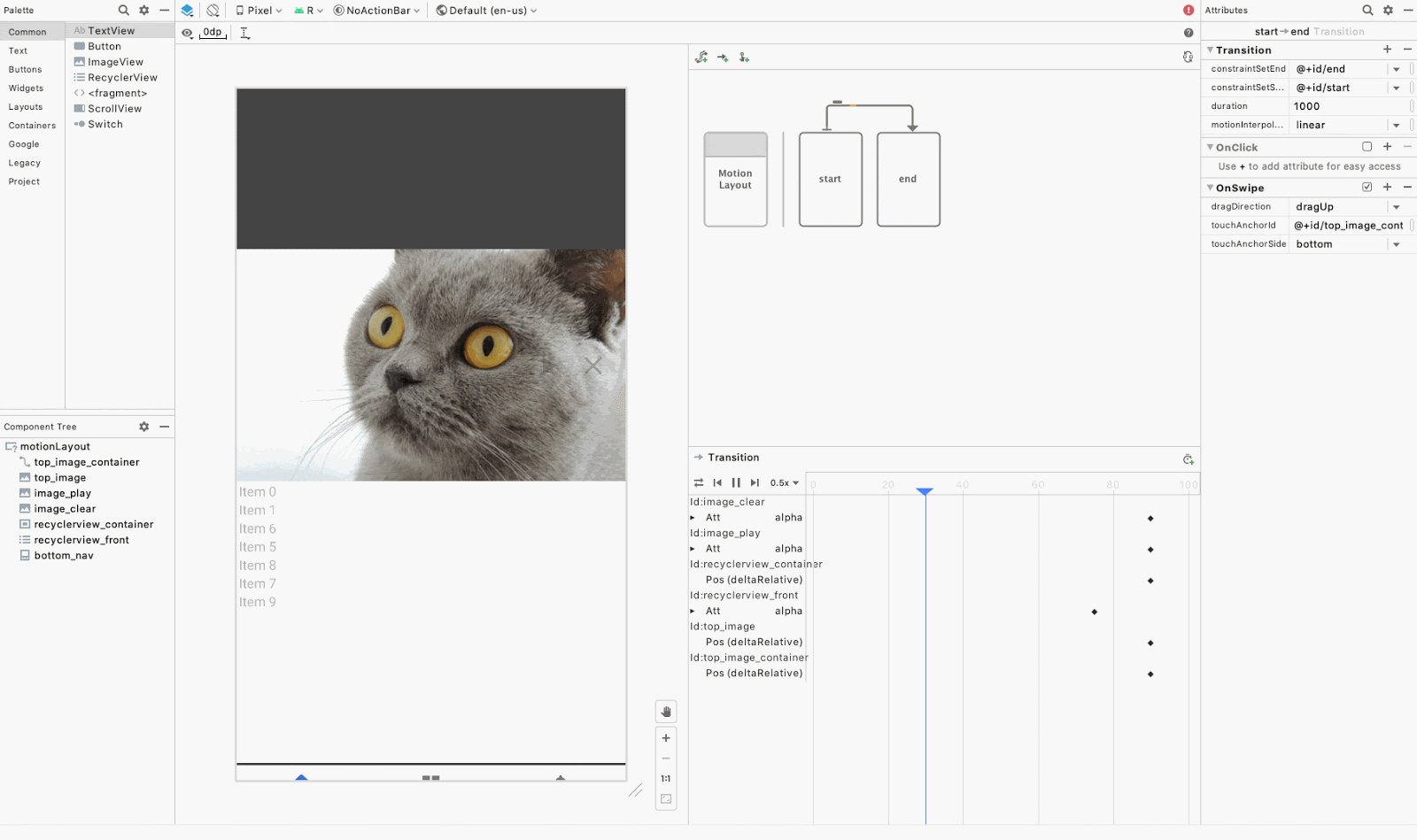
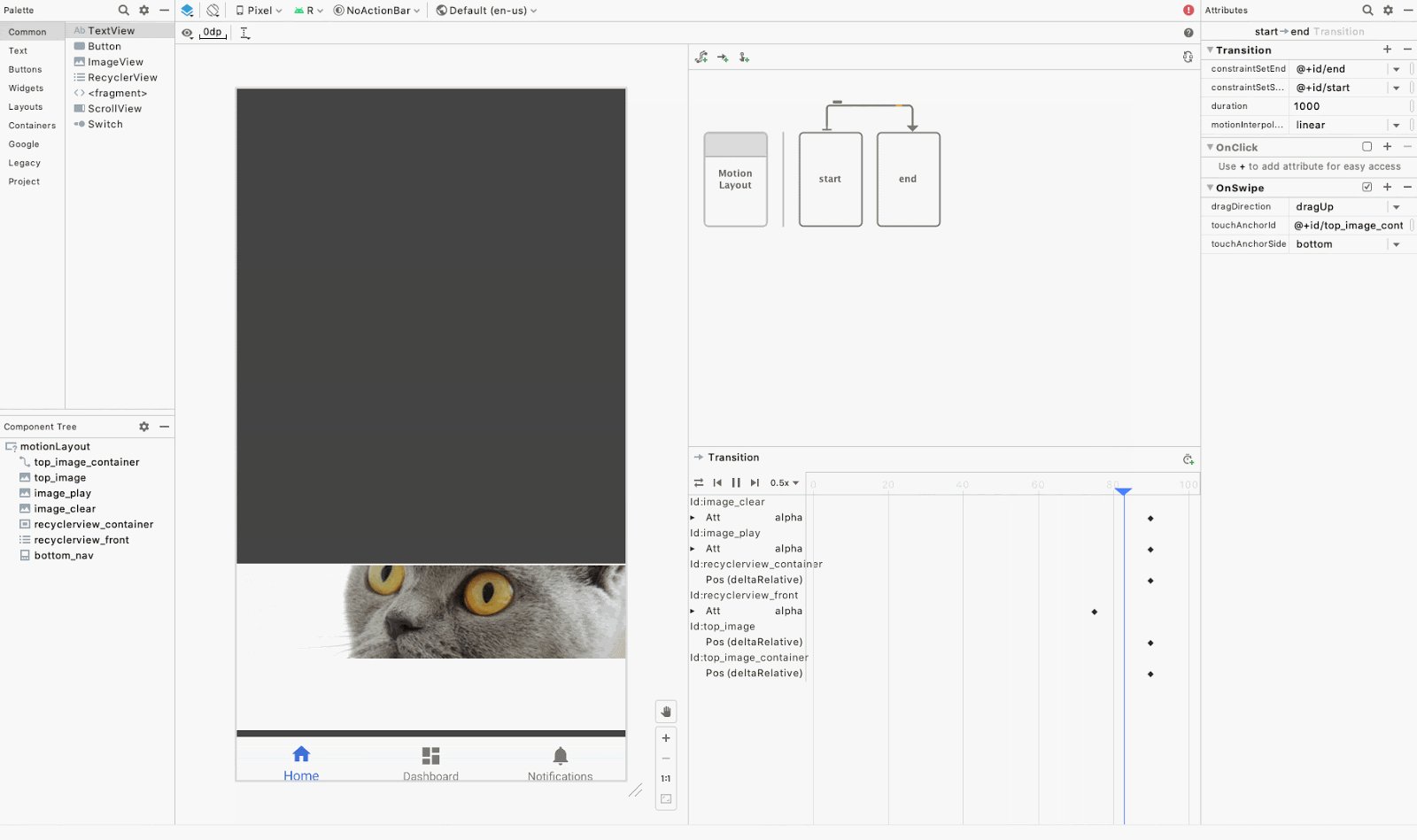
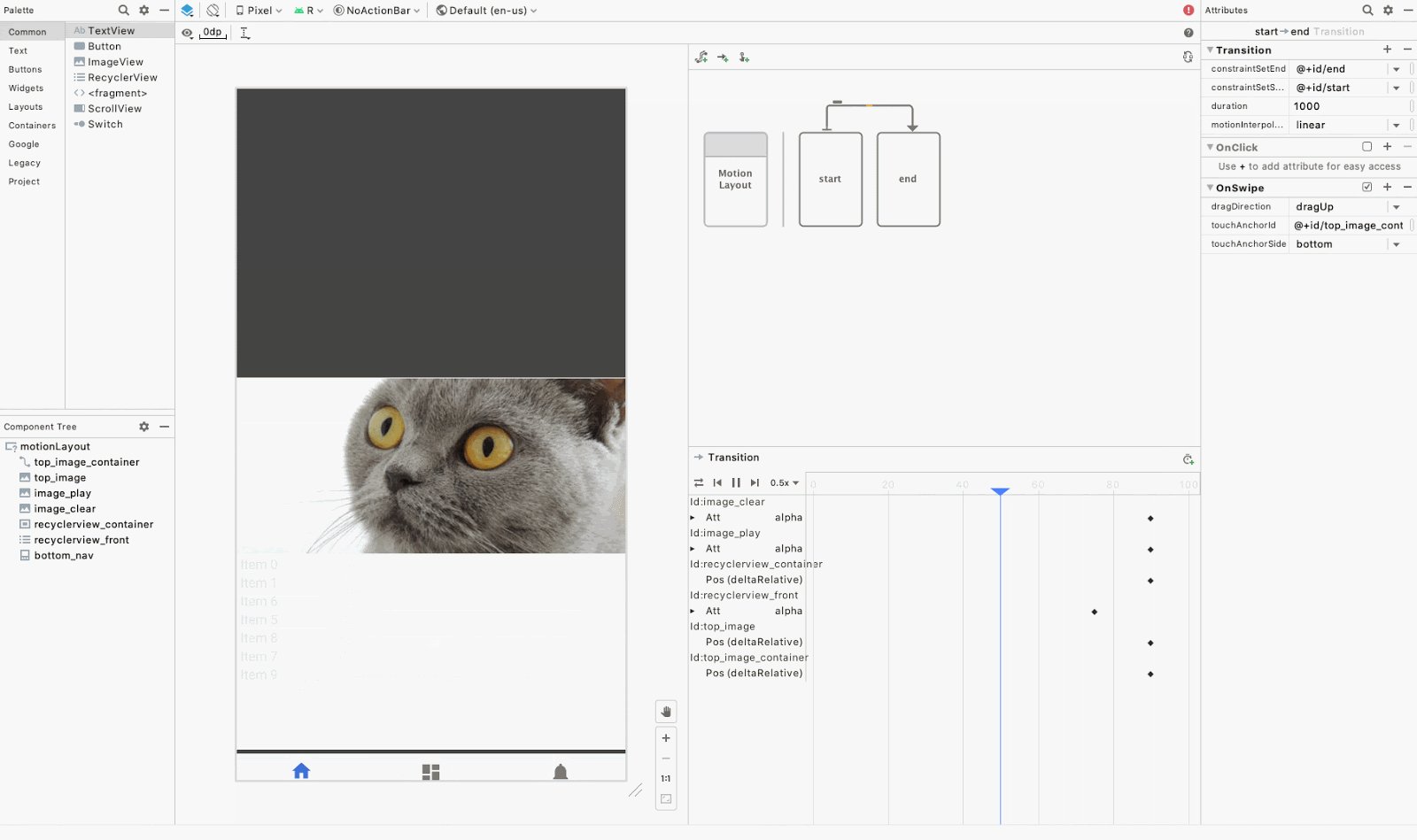
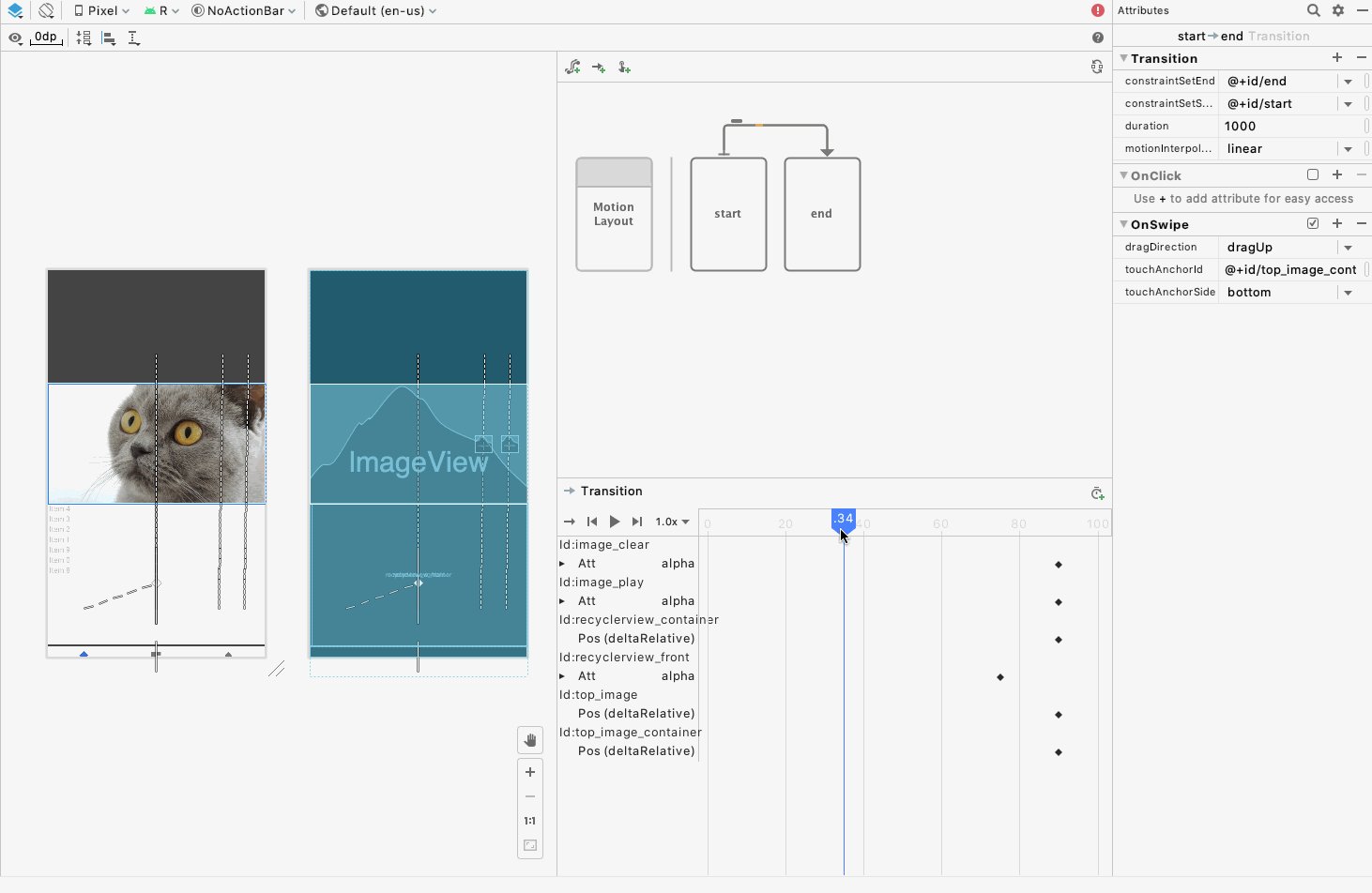
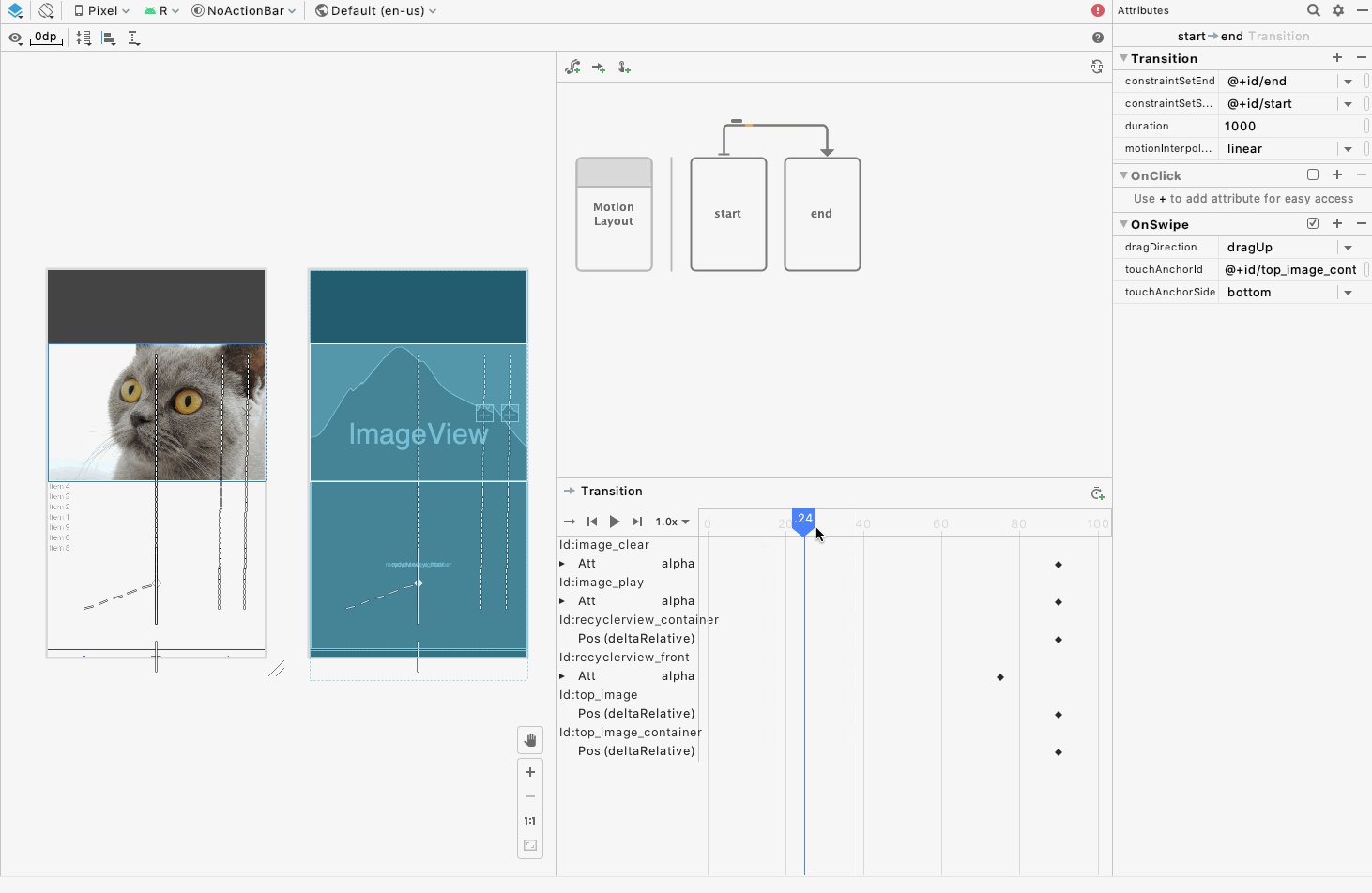
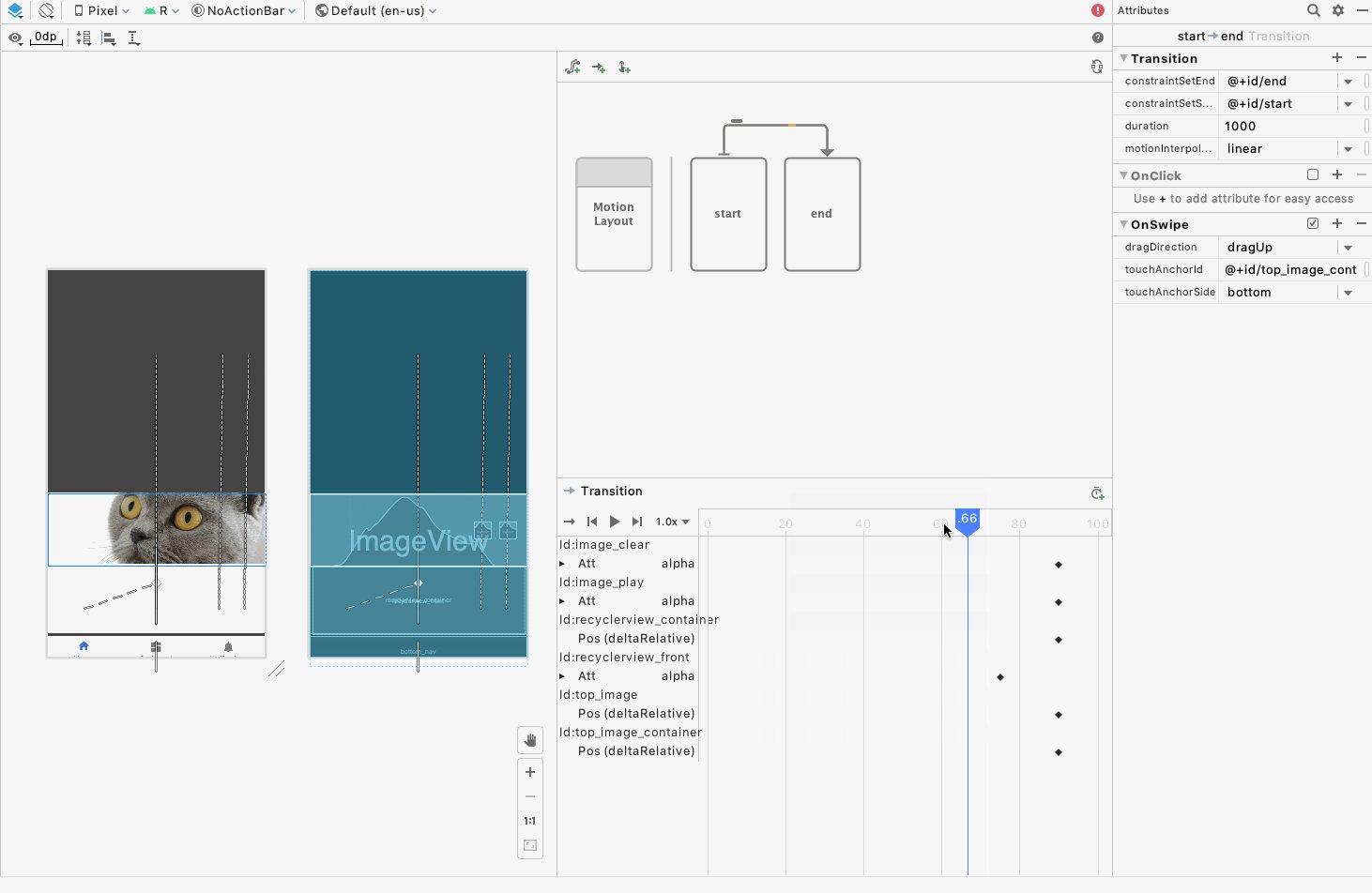
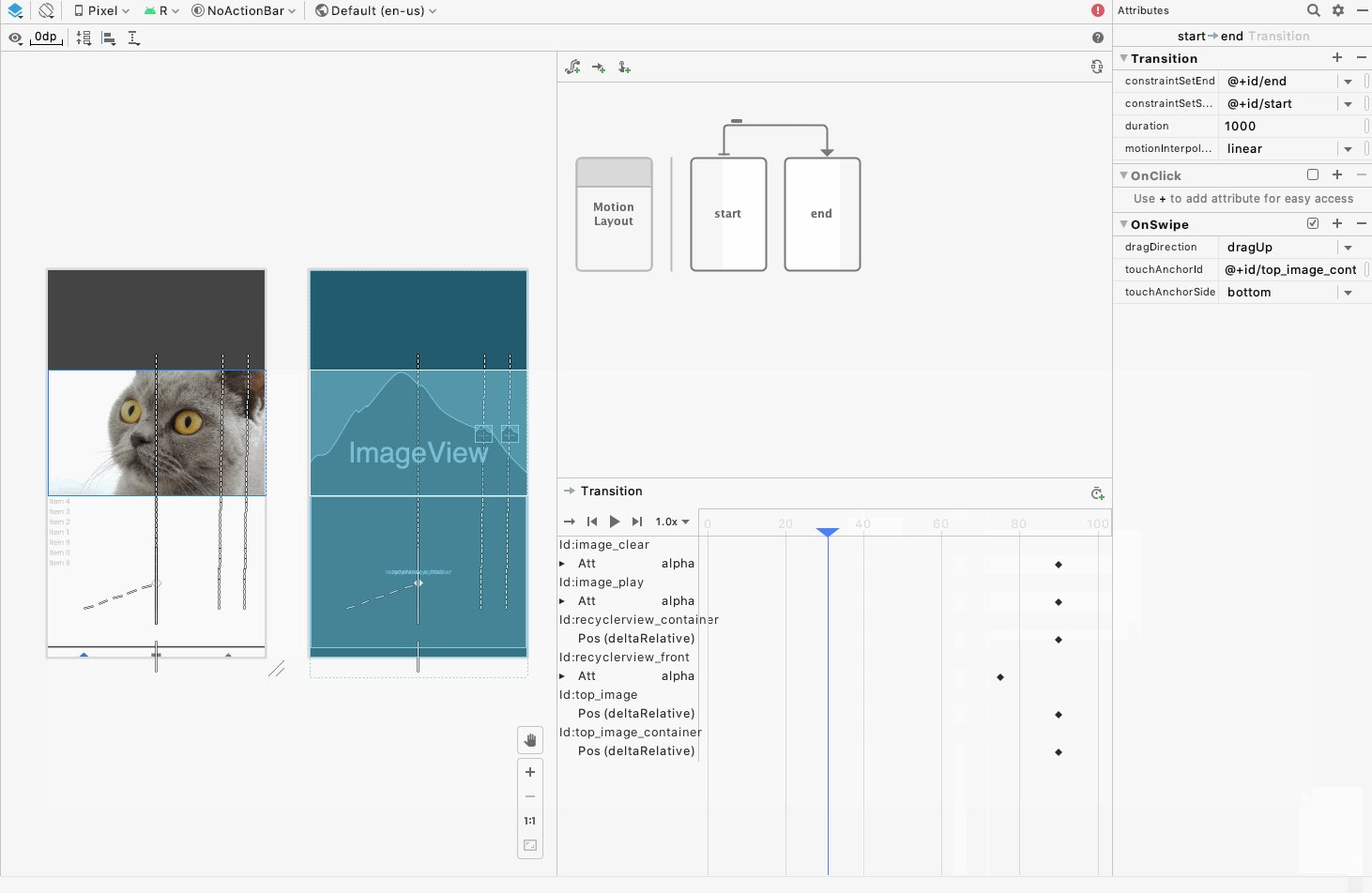
Cuando se selecciona una transición, puede controlar la reproducción de la animación con la barra de herramientas de animación. Cuando se selecciona una animación, haga clic en Reproducir 

Vista previa de animaciones en la línea de tiempo de Motion Editor
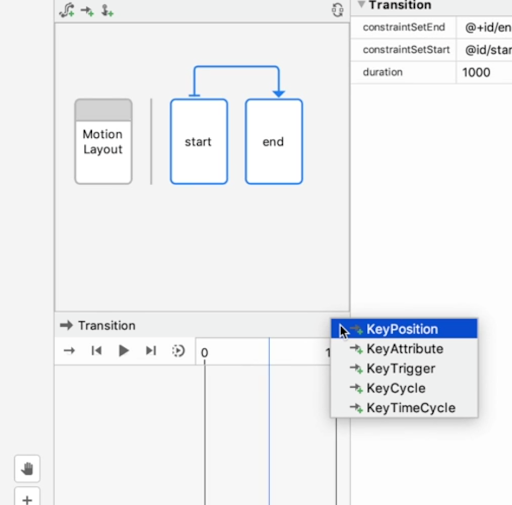
Fotogramas clave
A veces desea cambiar la ruta seguida de una vista durante una animación. Para hacer esto, MotionLayout usa fotogramas clave. Construimos la edición de fotogramas clave en el editor para simplificar la modificación de animaciones. Para crear un nuevo fotograma clave, haga clic en el icono del nuevo fotograma clave en la parte superior derecha del panel de selección. Esta acción abre un cuadro de diálogo donde puede establecer los atributos para el fotograma clave. Para editar un fotograma clave, haga clic en el icono de diamante ◆ para abrir el panel de atributos KeyFrame.

Crear fotogramas clave con el panel de selección
Panel de atributos
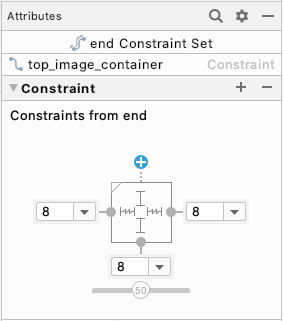
Crear animaciones en MotionLayout implica cambiar varios parámetros de visualización, por lo que trajimos el panel Atributos del Editor de diseño al Editor de movimiento. El panel Atributo incluye vistas útiles para Restricciones, así como todos los atributos establecidos en cada vista en el archivo de escena de movimiento. 
Visualización de la restricción en el panel Atributo
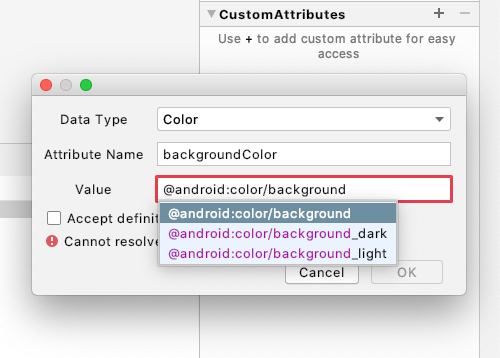
El panel de atributos también es el lugar donde se pueden crear atributos personalizados. Los atributos personalizados se utilizan cuando desea animar las propiedades de vista que no forman parte de las API ConstraintLayout o MotionLayout, como backgroundColor. Hemos simplificado la creación de atributos personalizados con finalización automática y validación de entrada para todas las propiedades de vista.

Panel de vista previa
Queríamos simplificar la edición rápida y obtener comentarios instantáneos al trabajar en animaciones, para que pueda ver animaciones directamente desde el panel de Vista previa. Ahora no necesita recompilar y redistribuir la aplicación cada vez que quiera hacer un pequeño cambio en la animación.
También hemos agregado una serie de características al panel Vista previa para que sea más fácil entender cómo se animan las vistas. Puede obtener una vista previa de las animaciones con la vista Diseño y la vista Proyecto para tener una idea más clara de cómo se mueven las vistas con menos distracciones visuales.

También hemos agregado vistas para las rutas que toman las vistas en la pantalla, incluidos los marcadores para los fotogramas clave. Con suerte, estas características facilitan el análisis de transiciones complejas y simplifican la experiencia de creación.

Motion Editor está disponible en Android Studio 4.0, pruébalo y dinos lo que piensas. Estamos ansiosos por ver qué construye la comunidad con MotionLayout y Motion Editor. El equipo de Android Studio recopila constantemente comentarios para mejorar la experiencia del uso de nuestras herramientas, por lo que si tiene ideas para nuevas funciones o encuentra problemas con estas herramientas, informe un error.
El código utilizado en este ejemplo, junto con muchos otros ejemplos de MotionLayout, están disponibles en nuestra página de ejemplo de GitHub, que se encuentra aquí.
Para obtener más información sobre MotionLayout, consulte los siguientes enlaces:
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información