Publicado por Don Turner, Ingeniero de Relaciones con Desarrolladores

Presentamos Jetpack Media3
Hoy lanzamos el primer alfa de Jetpack Media3. Es una colección de bibliotecas de soporte de reproducción de medios, incluido ExoPlayer. Este artículo explicará por qué creamos Media3, qué contiene y cómo puede simplificar la arquitectura de su aplicación.
¿Por qué otra API multimedia?
Tenemos varias API multimedia existentes: Jetpack Media también conocido como MediaCompat, Jetpack Media2, Y ExoPlayer. Estas bibliotecas se han desarrollado con diferentes objetivos y tienen diferentes áreas de funcionalidad superpuestas.
Por ejemplo, ExoPlayer y Media2 contienen componentes de IU y MediaCompat y Media2 contienen clases para administrar sesiones multimedia.
Puede ser difícil decidir qué biblioteca usar para un caso de uso dado, y los objetos de diferentes bibliotecas a menudo no son compatibles, lo que requiere adaptadores o código de conexión. Media3 elimina estos desafíos al proporcionar un único conjunto de bibliotecas que funcionan bien juntas.
Para crear Media3:
- Identificar áreas comunes de funcionalidad en nuestras bibliotecas de medios existentes, incluida la interfaz de usuario, la reproducción y la gestión de sesiones de medios.
- Refinado y unido las mejores partes.
- Creó una interfaz de jugador común para todos los objetos “parecidos a jugadores” (más sobre esto más adelante).
Qué hay en la caja
Media3 contiene muchas bibliotecas. A continuación se muestran los más relevantes para la reproducción multimedia simple.
Un jugador común
Nuestras API de medios existentes tienen muchos objetos que aceptan comandos de reproducción, como “reproducir”, “pausar” y “saltar”. Identifique estos objetos “parecidos a un jugador” y asegúrese de que implementen un interfaz de jugador común fue una de las empresas más importantes en el desarrollo de Media3.
Hemos actualizado, mejorado y simplificado el Interfaz de jugador de ExoPlayer actuar como el municipio Player interfaz para Media3.
Clases como MediaController Y MediaSession que anteriormente contenía referencias a otros elementos “similares al jugador” se ha actualizado para hacer referencia al nuevo jugador.
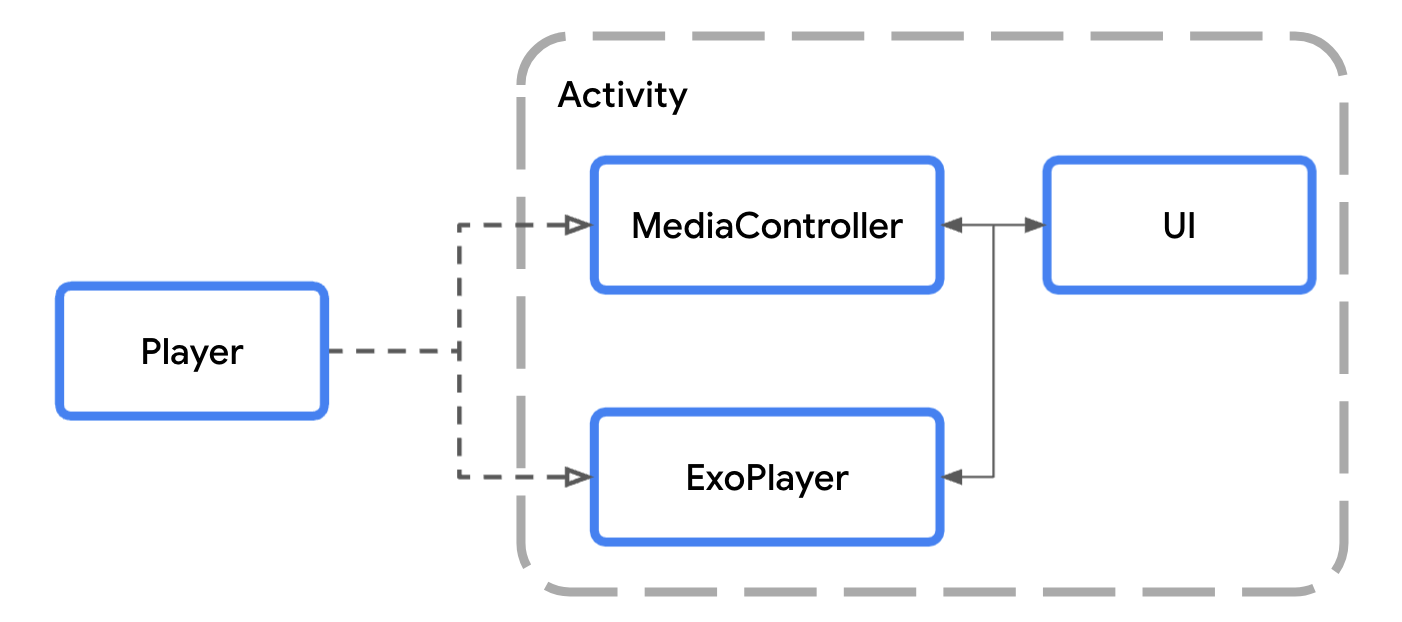
Esto es útil cuando se comunica con los componentes de la interfaz de usuario. Ambos ExoPlayer Y MediaController ahora implementar Player, por lo que cualquiera de ellos se puede utilizar para comunicarse con StyledPlayerView u otros componentes de la interfaz de usuario.

Diagrama que muestra cómo MediaController y ExoPlayer implementan la interfaz del reproductor y se pueden usar para comunicarse con los componentes de la interfaz de usuario, como StyledPlayerView
Arquitectura simplificada
Usando esto Player la interfaz evita la necesidad de vincular componentes, lo que permite menos código y una arquitectura de la aplicación más simple.
En particular, esto facilita el trabajo con sesiones multimedia. En lugar de usar el MediaSessionConnector extensiono escribiendo su propio conector “reproductor a sesión multimedia”, puede crear un MediaSession utilizar una Player, como esto:
player = ExoPlayer.Builder(context).build() session = MediaSession.Builder(context, player).build()
Ahora su sesión multimedia reflejará automáticamente el estado de su reproductor y todos los comandos enviados a su sesión multimedia se reenviarán automáticamente a su reproductor. ¡Todo esto en solo dos líneas de código!
Proporcionar una biblioteca de contenido.
Si su aplicación necesita exponer su biblioteca de contenido a otras aplicaciones, como Android Auto, use MediaLibraryService, preferible a MediaBrowserService por MediaCompat.
Entonces crearás un MediaLibrarySession e implementar un MediaLibrarySessionCallback cuyos métodos serán llamados por la aplicación de navegación para obtener su árbol de contenido.

Diagrama que muestra cómo usar MediaLibraryService para exponer una biblioteca de contenido
Actualizaciones más fáciles
Una de las principales ventajas de utilizar las bibliotecas Jetpack es la estabilidad de las API. Si usa símbolos que son parte de la API estable, generalmente no necesita actualizar su código para usar una nueva versión de esa biblioteca dentro de la misma versión principal.
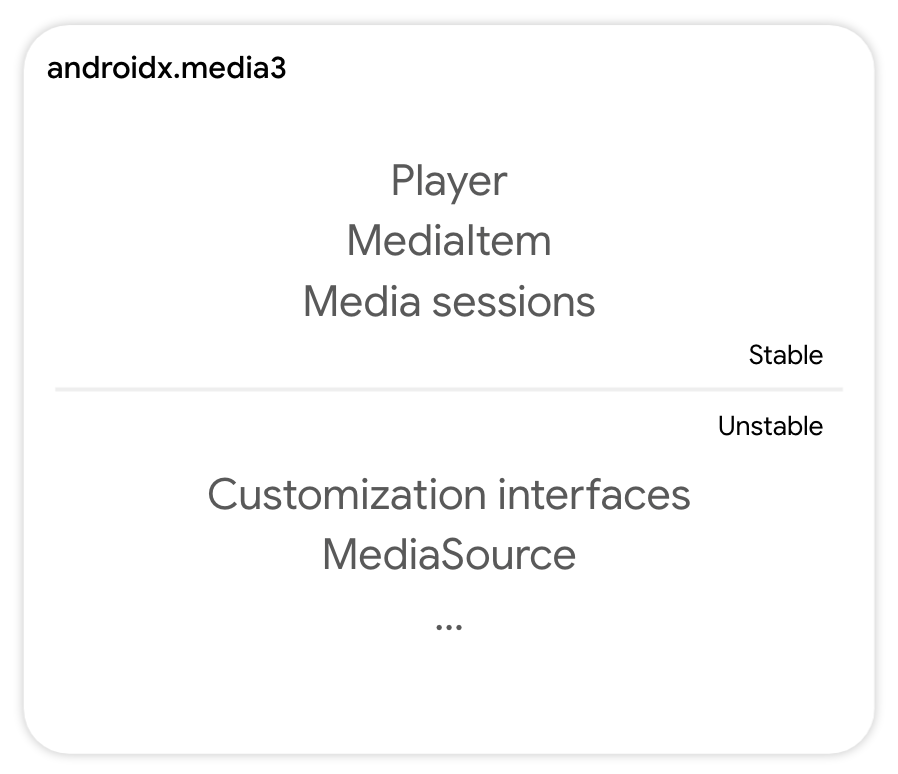
En Media3, algunos de los objetos más utilizados se marcan como estables, incluida la API del reproductor y las clases de sesión multimedia.
La mayor parte de la superficie de la API de ExoPlayer está marcada como inestable.

Diagrama que muestra áreas estables e inestables de Media API3
Para usar un método o una clase inestable, deberá agregar el OptIn anotación antes de usarlo.
@androidx.annotation.OptIn(UnstableApi::class)
private fun initializeExoPlayer() {
// ...
}
Si su proyecto usa muchos métodos inestables, podría ser más conveniente agregar esta supresión a su lint.xml en el nivel del proyecto.
<issue id="UnsafeOptInUsageError">
<ignore
regexp='(markerClass = androidx.media3.UnstableApi.class)'/>
</issue>
El hecho de que parte de una API esté marcada como inestable no significa que la API no sea confiable o que no deba usarla; es solo una forma de hacerle saber que puede cambiar en el futuro.
Empezar
Media3 se lanzó hoy en versión alfa y nos encantaría que lo probaras.
Una de las mejores formas de hacerlo es comprobar la aplicación de demostración, que muestra cómo reproducir vídeo y audio e integrarlo con una sesión multimedia.
Puede agregar dependencias de Media3 a su aplicación agregando los siguientes artefactos a la suya build.gradle:
implementation 'androidx.media3:media3-ui:1.0.0-alpha01' implementation 'androidx.media3:media3-exoplayer:1.0.0-alpha01' implementation 'androidx.media3:media3-session:1.0.0-alpha01'
Si tiene algún comentario o problema, por favor presentar un problema. Realmente nos encantaría saber de ti.
Para obtener más información, consulte el “¿Cuáles son las perspectivas para AndroidX Media y ExoPlayer?”Discurso de la Cumbre de desarrolladores de Android 2021 y de Notas de la versión de Media3.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información



