Publicado por Karen Ng Directora, Gestión de productos
![]()
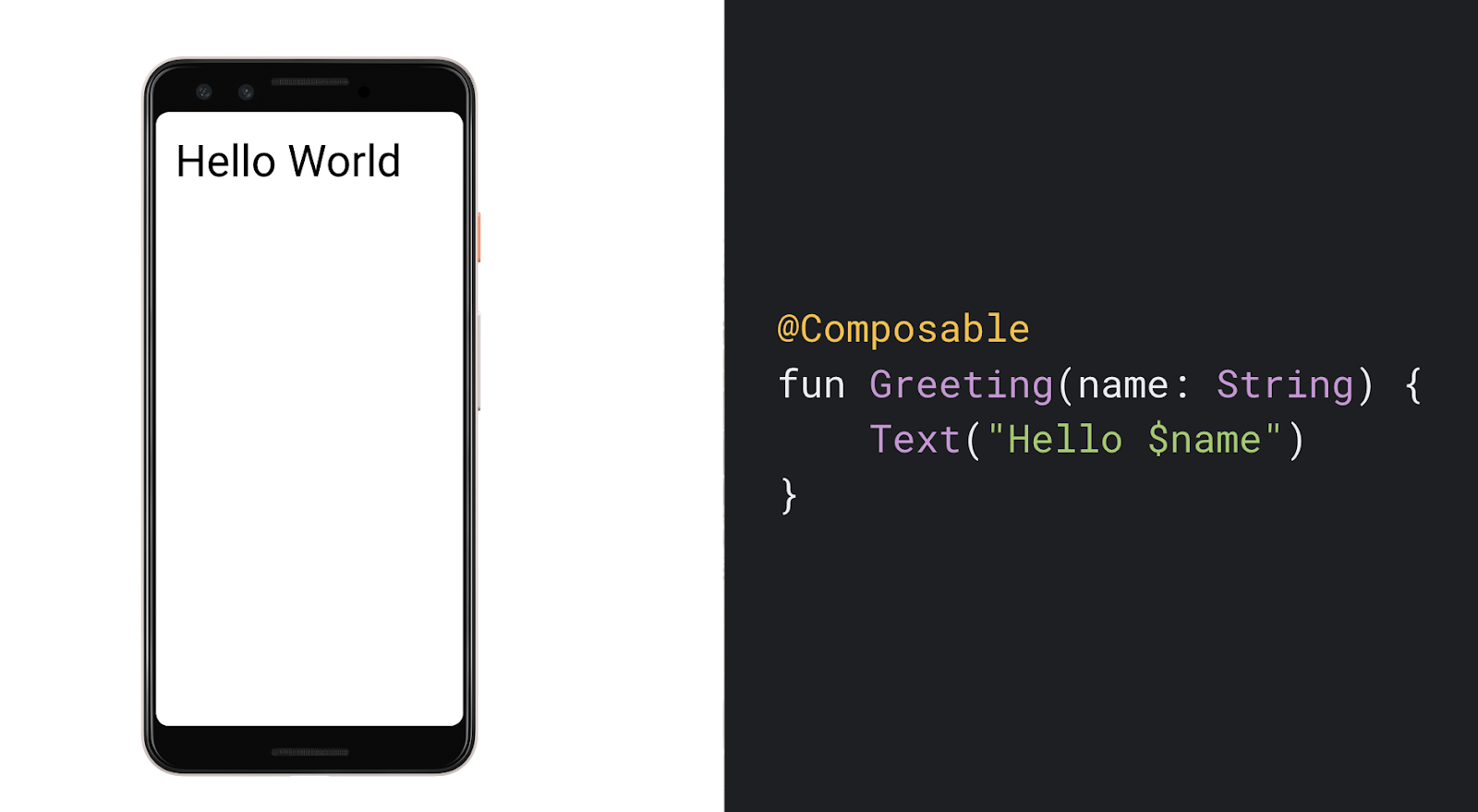
Hoy lanzamos Alpha de Jetpack Compose, nuestro moderno conjunto de herramientas de interfaz de usuario diseñado para ayudarlo a crear rápida y fácilmente hermosas aplicaciones en todas las plataformas Android, con acceso nativo a la API de la plataforma. Dé vida a su aplicación con código muy reducido, herramientas interactivas y API intuitivas de Kotlin.
No importa desde dónde trabaje, ya sea la mesa de la cocina o la oficina, sabemos que necesita un lenguaje de programación, un IDE y un marco de interfaz de usuario potente que puede ahorrarle tiempo y reducir la cantidad código requerido Escritura. Así que creamos Jetpack Compose para que usted (¡y nosotros!) Sean más productivos con la creación de UI.
Comenzamos con Android Jetpack, abordando los problemas más comunes y difíciles de los desarrolladores en Android y creando un conjunto de bibliotecas que garantizan aplicaciones de alta calidad que se ejecutan en todas las versiones de la plataforma. Hoy, el 84% de las 10,000 aplicaciones principales en Play Store usan una biblioteca Jetpack.
Luego escuchamos cómo los desarrolladores aman Kotlin, con más del 70% de las 1000 aplicaciones principales y el 60% de los desarrolladores profesionales de Android que usan Kotlin en la actualidad. La aplicación Google Home ha visto, en algunos casos, una reducción del 80% en las líneas de código con Kotlin y una disminución del 33% en NullPointerExceptions de un período anterior similar. Duolingo vio el número de líneas reducido en un promedio del 30%.
Finalmente, hemos escuchado fuertes comentarios de la comunidad de que a los desarrolladores les gusta la simplicidad de la API declarativa para construir la interfaz de usuario. Jetpack Compose combina los tres: API de aplicaciones a gran escala y de alta calidad, un lenguaje intuitivo y un modelo de programación receptivo.

Jetpack Compose Alpha tiene lo que necesita para crear aplicaciones de Android completas, incluidas herramientas potentes e interoperabilidad con vistas de Android existentes para que no tenga que volver a escribir su aplicación. Las API de Compose están diseñadas y desarrolladas junto con una serie de aplicaciones de muestra canónicas que utilizan Material Design, que nos complace lanzar hoy. También puede importar y explorar las últimas muestras directamente en Android Studio.
Thinking in Compose
Compose utiliza un modelo de programación que es muy diferente del modelo existente para crear la interfaz de usuario en Android. Históricamente, una jerarquía de vistas de Android se ha representado como un árbol de widgets de IU. A medida que cambia el estado de la aplicación, la jerarquía de la interfaz de usuario debe actualizarse para mostrar los datos actuales. La forma más común de actualizar la interfaz de usuario es recorrer el árbol utilizando funciones como findViewById () y modificar los nodos llamando a métodos como:
button.setText (String)
container.addView (View )
img .setImageBitmap (mapa de bits)
Estos métodos cambian el estado interno del widget. Esto no solo puede ser tedioso, sino que la actualización manual de las vistas aumenta la probabilidad de errores (por ejemplo, olvidar actualizar una vista).
Jetpack Compose es un enfoque totalmente declarativo basado en componentes, lo que significa que usted describe su IU como funciones que transforman los datos en una jerarquía de IU. Cuando cambian los datos subyacentes, el marco Compose actualiza automáticamente la jerarquía de la interfaz de usuario, lo que facilita la creación de interfaces de usuario de forma rápida y sencilla.
Interoperabilidad total con vistas de Android existentes
La adopción de cualquier marco nuevo es un gran cambio para los proyectos existentes y las bases de código, por lo que diseñamos Compose para que sea tan fácil de adoptar como Kotlin: es totalmente interoperable con el código de Android existente, desde el primer día.
La migración a Compose depende de usted y de su equipo. Si está creando una nueva aplicación, la mejor opción podría ser implementar toda la interfaz de usuario con Compose. Sabemos que la mayoría de ustedes tiene grandes bases de código existentes, por lo que en lugar de reescribir su aplicación, puede combinar Compose con su diseño de interfaz de usuario existente.
Hay dos formas principales de combinar Redactar con una interfaz de usuario basada en vistas:
- Puede agregar elementos de Redactar a su interfaz de usuario existente, creando una pantalla completamente nueva basada en Redactar o agregando elementos de Redactar a un fragmento de vista o diseño existente.
- Puede agregar un elemento de interfaz de usuario basado en vista en funciones componibles. Esto le permite agregar widgets que no son de Compose, como MapView o WebView, a un proyecto basado en Compose.
También hemos lanzado una nueva biblioteca, MDC Compose Theme Adapter, que le permite reutilizar temas de componentes de materiales existentes en la interfaz de usuario de Compose.
Para obtener más información, pruebe el laboratorio de código de Redacción para aplicaciones existentes o eche un vistazo a estos dos ejemplos:
- Tivi y Sunflower son aplicaciones existentes que están integradas con Compose
- Aplicación de muestra Crane, inserta un MapView en Compose
Herramientas poderosas
Jetpack Compose está construido con herramientas poderosas en Android Studio, diseñadas para ayudarte a iterar rápidamente sobre la parte de la interfaz de usuario en la que estás trabajando.
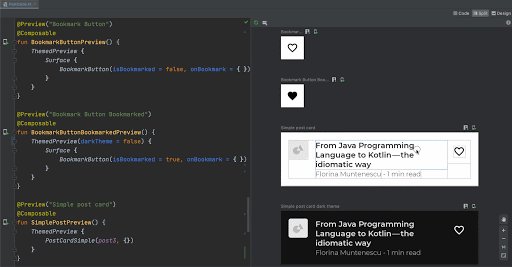
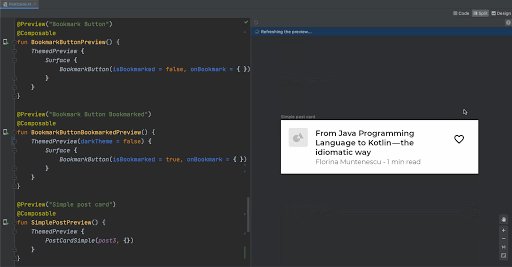
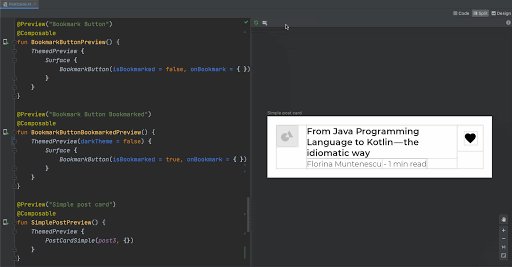
Compose Layout Preview le permite obtener una vista previa de los componentes de Compose sin tener que implementar la aplicación en un dispositivo o emulador. A medida que desarrolla su aplicación, las vistas previas se actualizan para ayudarlo a revisar los cambios más rápidamente. Para crear una vista previa del diseño, escriba una función componible que no acepte ningún parámetro y agregue la anotación
@Preview
Después de crear su aplicación, la interfaz de usuario de la función de la vista previa se muestra en el panel Vista previa de Studio.

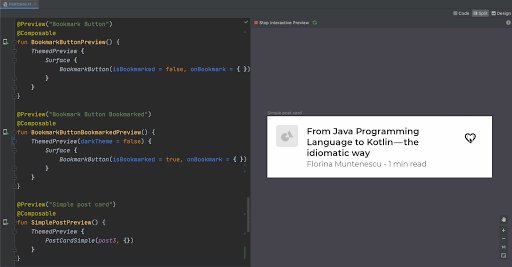
Android Studio proporciona un modo de vista previa interactiva . Mientras está en el modo de vista previa interactiva, puede hacer clic o escribir en los elementos de la interfaz de usuario y la interfaz de usuario responde como si estuviera en la aplicación instalada.

También puedes implementar un único componible en tu dispositivo físico o emulador de Android. Android Studio crea una nueva tarea que contiene la interfaz de usuario generada por esa función y la distribuye a su aplicación en el dispositivo. Esto le permite probar la interfaz de usuario en un dispositivo real sin tener que reinstalar toda la aplicación o navegar hasta su ubicación.

Empiece a utilizar Jetpack Compose
Para empezar a utilizar Jetpack Compose, pruebe el tutorial Compose e inicie la instalación. O sumérjase en las aplicaciones de muestra y explore esas aplicaciones en "Escribir con el ejemplo":
Para encontrar un conjunto completo de recursos de Compose, de nuevos laboratorios de código y documentación extendida, consulte la ruta de Compose.
Desde la apertura de Jetpack Compose el año pasado, muchos de ustedes han proporcionado comentarios invaluables, han registrado errores o contribuido con CL y nos han llevado a donde estamos hoy. ¡Gracias!
Compose aún no se recomienda para uso completo en producción, especialmente porque trabajamos para lograr la estabilidad de la API y completar optimizaciones de rendimiento, pero nos encantaría que intentara compartir sus comentarios. Únase a nosotros en la discusión sobre el canal #compose de Kotlin Slack. Se espera componer 1.0 en 2021.
¡Buena composición!
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información



