Publicado por Ksenia ShumelchykIngeniero de relaciones con desarrolladores de Android
Hoy lanzamos la versión 1.1 de Marcar para Wear OSnuestro moderno kit de herramientas de interfaz de usuario declarativo para ayudar a los desarrolladores a crear aplicaciones hermosas y receptivas para Wear OS.
Desde el primer lanzamiento estable a principios de este año, hemos visto a muchos desarrolladores aprovechar las potentes herramientas y las API intuitivas para hacer que la creación de su aplicación sea más fácil y eficiente. Todoist y Outdooractive son algunos de los desarrolladores que reconstruyeron sus aplicaciones Wear con Compose y aceleraron la entrega de una nueva experiencia de usuario funcional.
Todoist ha aumentado su tasa de crecimiento en un 50 % desde que reconstruyó su aplicación para Wear 3 y Outdooractive redujo el tiempo de desarrollo en un 30 % y ha visto un aumento significativo en la productividad de los desarrolladores y una mejor colaboración entre diseño y desarrolladores:
“Compose hace que el código de la interfaz de usuario sea más intuitivo para escribir y leer, lo que nos permite crear prototipos más rápido en la fase de diseño y también colaborar mejor en el código. Lo que nos hubiera llevado días ahora nos lleva horas.
La versión 1.1 de Compose for Wear OS contiene nuevas funciones y realiza mejoras en los componentes existentes, centrándose en la UX y la accesibilidad. Ya hemos actualizado el nuestro. muestras, laboratorio de códigoY Ver bibliotecas para trabajar con Compose para Wear OS 1.1.
Nuevas funciones y API
La versión Compose for Wear OS 1.1 incluye las siguientes características nuevas (perfiles básicos ya agregados para nuevos componentes):
Estilo contorneado para fichas y botones.
Para brindarle aún más capacidad para personalizar la interfaz de usuario, hemos agregado estilos de contorno para fichas y botones. Nuevo chip contorneado Y Botón contorneado los componibili proporcionan un componente transparente con un borde delgado que se puede utilizar para acciones de énfasis medio. También disponible para versiones compactas: DelineadoCompactoChip Y DelineadoCompactoBotón.
 |
| Chip perfilado modular y botón perfilado |
Cambiando las formas de Fichas y Botones
A partir de la versión 1.1, también puede editar formas para Chip/ToggleChip Y Botón/Cambiar componentes que utilizan nuevas funciones sobrecargadas.
 |
| Diferentes formas de fichas y botones. |
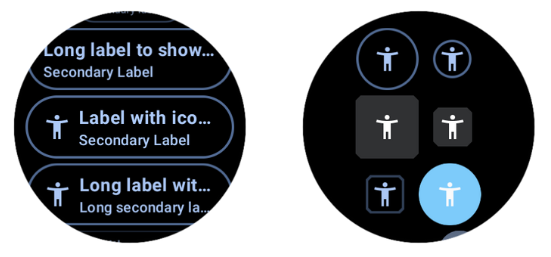
API de marcador de posición
Se agregó una nueva API experimental para implementar la compatibilidad con marcadores de posición. Esto se puede usar para lograr tres efectos visuales distintos por separado o todos juntos:
- Un efecto de pincel de fondo de marcador de posición que se usa en contenedores como Chips y Cards para pintar sobre el fondo normal cuando se espera que se cargue el contenido.
- A modificador.placeholder() para dibujar un widget de marcador de posición con forma de estadio sobre el contenido que se está cargando.
- A Modificador.placeholderShimmer() para el efecto de degradado/brillo que se dibuja sobre otros efectos para indicar a los usuarios que el estado actual está esperando a que se carguen los datos.
Estos efectos están diseñados para coordinar, brillar y desvanecerse de manera orquestada.
 |
| Ejemplos de uso de la API de marcador de posición |
Revisar la documentos de referencia Y campeón en relojería para ver cómo aplicar el marcador de posición a casos de uso común, como un chip con un icono y una etiqueta que coloca el marcador de posición en ranuras de contenido individuales y dibuja un marcador de posición brillante en la parte superior mientras espera que se carguen los datos.
Modificador.scrollAway
el relojero modificador de desvanecimiento se graduó de modificador scrollAway en la versión 1.1. Modifier.scrollAway desplaza un elemento verticalmente hacia dentro y fuera de la vista, según el estado de desplazamiento, y ya tiene sobrecargas para trabajar con Column, LazyColumn y ScalingLazyColumn.
Usa este modificador para hacer TimeText desaparece de la vista cuando el usuario comienza a desplazarse hacia arriba en una lista de elementos.
 |
| Usando el modificador ScrollAway con TimeText |
Parámetros adicionales en CurvedTextStyle
EstiloDeTextoCurvo ahora admite parámetros adicionales (fontFamily, fontWeight, fontStyle, fontSynthesis) para especificar los detalles de la fuente al crear un estilo de texto curvo. El estilo de texto curvo extendido se puede usar en ambos Texto curvo Y basiccurvedtext.
 |
| Aplicar diferentes fuentes al texto curvo |
Mejoras de UX y accesibilidad
La versión 1.1 también se enfoca en brindar una experiencia de usuario refinada, mejoras para Responder de apoyo y en general mejor accesibilidad:
- ToggleChip Y DividirToggleChip admite el uso de controles de alternancia animados (Checkbox, Switch y RadioButton) que se pueden usar en lugar de los íconos estáticos proporcionados por ToggleChipDefaults.
- Los colores degradados predeterminados para Chip/ToggleChip y Tarjeta se han ajustado para que coincidan con las últimas especificaciones de UX.
- Se actualizó una cantidad de colores predefinidos en el archivo. MaterialTema para mejorar la accesibilidad ya que los colores originales no tenían suficiente contraste.
- Mejoras de accesibilidad a Aglutinante para que las pantallas de selección múltiple sean navegables con lectores de pantalla y la descripción del contenido sea accesible.
- Control deslizante en línea Y Paso a paso ahora tienen roles de botón, por lo que TalkBack puede reconocerlos como botones.
- El indicador de ubicación en Andamio ahora está posicionado y dimensionado para ocupar solo el espacio necesario. Esto es útil cuando se agrega información semántica, para que TalkBack obtenga los límites de PositionIndicator correctos en la pantalla.
¡Es hora  de tener tu aplicación en tu muñeca!
de tener tu aplicación en tu muñeca!
Para comenzar
Para comenzar a desarrollar con Compose for Wear OS, comience con una experiencia práctica probando la nuestra laboratorio de códigoy asegúrese de revisar el archivo documentación Y muestras. Visitar Notas de la versión de Compose para Wear OS para obtener la lista completa de cambios disponibles en la versión 1.1.
Tenga en cuenta que el uso de Compose for Wear OS versión 1.1 requiere el uso de Compose for Wear OS versión 1.3. androidx.compose bibliotecas y luego Kotlin 1.7.10. Revisar la Componer en el mapa de compatibilidad de Kotlin para más información.
Dar opinion
Compose para Wear OS continúa evolucionando con las funciones que ha estado solicitando. Continúe proporcionando comentarios sobre detector de problemas y únete Holgura de Kotlin #compose-wear canal para conectarse con el equipo de Google y la comunidad de desarrolladores.
Estamos emocionados de ver una cantidad cada vez mayor de aplicaciones que usan Compose for Wear OS en producción, y estamos agradecidos por todos sus problemas y solicitudes para ayudarnos a mejorar el kit de herramientas.
Comience a crear para Wear OS ahora
Descubra aún más con sesiones tecnicas de Android Dev Summit, que brinda orientación sobre arquitectura de aplicaciones, pruebas, manejo de entradas giratorias y sesiones verticalizadas para medios y estado físico.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información




