De
Introducción
Esta biblioteca se basa en Flows es Coroutines y funciona con el Almacenamiento de DataStore o incluso con una implementación de almacenamiento personalizada. Es compatible LiveData por defecto me gusta Flows se puede convertir fácilmente a LiveData. Las preferencias se declaran elegantemente a través de delegates. Además el pantalla de preferencias el módulo proporciona un DSL para ser configurado fácilmente RecyclerView pantallas basadas en preferencias. También admite extensiones personalizadas para pantallas de preferencias personalizadas.
Las siguientes son las características principales:
- definir preferencias de manera elegante a través de delegados
- basado en flujo y rutina
- le permite observar preferencias únicas / algunas / todas
- proporciona funciones de suspensión de actualización
- proporciona un DSL para un
RecyclerViewpantalla de configuración basada
Núcleo
Con esta biblioteca puede declarar preferencias a través de kotlin delegates, y observarlos y actualizarlos a través de kotlin Flows. Funciona con cualquier implementación de almacenamiento, ya se proporciona una implementación para JetPack DataStore.
1/4 Defina sus preferencias:
object UserSettingsModel : SettingsModel(DataStoreStorage(name = "user")) {
// Basic
val name by stringPref("User")
val alive by boolPref(true)
val hairColor by intPref(Color.parseColor("#A52A2A"))
val age by intPref(40)
val income by floatPref(50000f)
val dayOfBirth by longPref(0L)
// Sets
val childrenAges by intSetPref(setOf(20, 18, 16))
val childrenIncomes by floatSetPref(setOf(30000f, 10000f, 0f))
val childrenDaysOfBirth by longSetPref(setOf(0L, 0L, 0L))
// Enum
val car by enumPref(Car.Tesla)
// custom class - provide a custom converter (String <=> Class)
val testClass by anyPref(TestClass.CONVERTER, TestClass())
}
2/4 Preferencias de observación / lectura:
// 1) simply observe a setting
UserSettingsModel.name.observe(lifecycleScope) {
L.d { "name = $it"}
}
// 2) direct read (not recommended if not necessary but may be useful in many cases => simply returns flow.first() in a blocking way)
val name = UserSettingsModel.name.value
// 3) observe a setting once
UserSettingsModel.name.observeOnce(lifecycleScope) {
L.d { "name = $it"}
}
// 4) observe ALL settings
UserSettingsModel.changes.onEach {
L.d { "[ALL SETTINGS OBSERVER] Setting '${it.setting.key}' changed its value to ${it.value}" }
}.launchIn(lifecycleScope)
// 5) observe SOME settings
UserSettingsModel.changes´
.filter {
it.setting == UserSettingsModel.name ||
it.setting == UserSettingsModel.age
}.onEach {
// we know that either the name or the age changes
L.d { "[SOME SETTINGS OBSERVER] Setting '${it.setting.key}' changed its value to ${it.value}" }
}.launchIn(lifecycleScope)
// 6) read multiple settings in a suspending way
lifecycleScope.launch(Dispatchers.IO) {
val name = UserSettingsModel.childName1.flow.first()
val alive = DemoSettingsModel.alive.flow.first()
val hairColor = DemoSettingsModel.hairColor.flow.first()
withContext(Dispatchers.Main) {
textView.text = "Informations: $name, $alive, $hairColor"
}
}
3/4 datos de vida:
val lifedata = UserSettingsModel.name.flow.asLiveData()
4/4 Preferencias de actualización:
lifecycleScope.launch(Dispatchers.IO) {
UserSettingsModel.name.update("Some new name")
UserSettingsModel.age.update(30)
}
almacenamiento
los Storage es una abstracción para soportar cualquier implementación de almacenamiento. los datastore provee un Almacén de datos de Android JetPack.
Consulte el archivo Léame correspondiente aquí: README del módulo DataStore
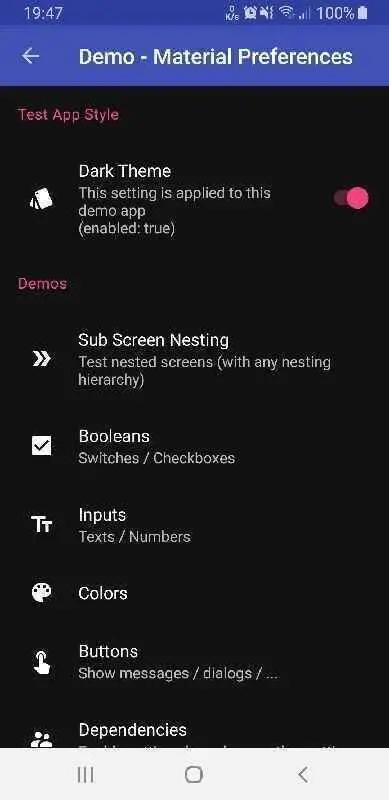
Pantalla de preferencias
los pantalla de preferencias * Los módulos le permiten crear pantallas de preferencias fácilmente a través de DSL.
Aquí se pueden encontrar explicaciones, ejemplos de código y más: Pantalla de preferencias de formularios README
Gradle (a través de JitPack.io)
- agregue jitpack a su proyecto
build.gradle:
repositories {
maven { url "https://jitpack.io" }
}
- agregue la instrucción de compilación a su formulario
build.gradle:
dependencies {
// core module
implementation "com.github.MFlisar.MaterialPreferences:core:<LATEST-VERSION>"
// data store module
implementation "com.github.MFlisar.MaterialPreferences:datastore:<LATEST-VERSION>"
// screen modules
implementation "com.github.MFlisar.MaterialPreferences:screen:<LATEST-VERSION>"
implementation "com.github.MFlisar.MaterialPreferences:screen-input:<LATEST-VERSION>"
implementation "com.github.MFlisar.MaterialPreferences:screen-choice:<LATEST-VERSION>"
implementation "com.github.MFlisar.MaterialPreferences:screen-color:<LATEST-VERSION>"
}
HACER
.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información