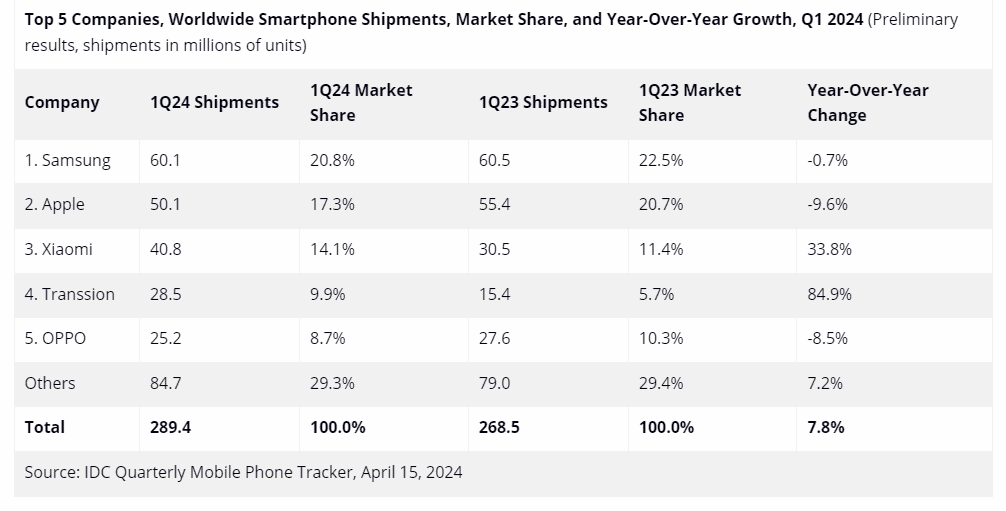
El primer trimestre de 2024 (Q1 24) vio una fuerte recuperación en el mercado mundial de teléfonos inteligentes, desafiando las dificultades económicas en varias regiones. De acuerdo a IDC Worldwide Quarterly Mobile Phone Tracker, los envíos globales de teléfonos inteligentes aumentaron un 7,8% año tras año, alcanzando un total de 289,4 millones de unidades. Este es el tercer trimestre consecutivo de crecimiento, lo que significa una recuperación notable de las turbulencias anteriores del mercado.
El mercado mundial de teléfonos inteligentes: una recuperación impulsada por la innovación y la dinámica cambiante

Un panorama en evolución: desempeño de la marca y participación de mercado
Samsung emergió como líder del mercado en el primer trimestre de 2024, enviando 60,1 millones de unidades y capturando una participación de mercado del 20,8%. A pesar de registrar una ligera caída en los envíos en comparación con el primer trimestre de 2023, Samsung fortaleció su posición en el mercado. Apple, que mantuvo el segundo lugar, envió 50,1 millones de unidades, consiguiendo una cuota de mercado del 17,3%. Sin embargo, enfrentaron una caída del 9,6% en los envíos en comparación con el mismo trimestre del año pasado.
Xiaomi presentó una historia convincente con un notable aumento del 33,8% en los envíos desde el primer trimestre de 2023. Alcanzando 40,8 millones de unidades y reclamando una participación de mercado del 14,1%. Este impresionante crecimiento les ha llevado a la tercera posición del mercado.
Transsion, una marca centrada en los mercados emergentes, informó un fenomenal aumento del 84,9 % en los envíos en comparación con el primer trimestre de 2023. Esto se tradujo en 28,5 millones de unidades enviadas y le aseguró la cuarta posición con una participación de mercado del 9,9 %. OPPO, por otro lado, enfrentó una caída del 8,5% en los envíos en comparación con el primer trimestre de 2023, ubicándose en la quinta posición con 25,2 millones de unidades enviadas y una cuota de mercado del 8,7%.
La categoría “Otros”, que incluye una multitud de marcas más pequeñas, envió 84,7 millones de unidades en total, lo que representa un significativo 29,3% de la participación de mercado en el primer trimestre de 2024.

Gizchina Noticias de la semana
Recuperación del mercado y perspectivas de futuro
Ryan Reith, vicepresidente del grupo IDC, destaca la actual recuperación del mercado, particularmente con marcas líderes como Samsung recuperando el primer puesto. Reconoce el dominio de Apple y Samsung en el segmento de alta gama, pero destaca la posible disrupción de actores renacientes como HUAWEI en China y Xiaomi, Transsion, OPPO/OnePlus y vivo. A medida que el mercado se fortalece, el progreso de estas marcas podría obligar a los líderes establecidos a explorar nuevas vías de expansión. Reith espera que los principales actores consoliden sus posiciones a medida que avanza la recuperación, lo que podría plantear desafíos a las marcas más pequeñas que luchan por afianzarse.
Tendencias y conocimientos clave: un escenario posterior a la recuperación
Nabila Popal, directora de investigación del equipo Worldwide Tracker de IDC, arroja luz sobre dos tendencias importantes que están dando forma al mercado. En primer lugar, los consumidores optan cada vez más por dispositivos premium con una vida útil prolongada, lo que da como resultado valores de dispositivo y precios de venta promedio (ASP) más altos. En segundo lugar, la dinámica de poder entre las cinco principales empresas está experimentando un cambio significativo. A medida que el mercado salga de la recuperación, se espera que esta tendencia persista, lo que llevará a los participantes del mercado a adaptar sus estrategias a este panorama en evolución. Popal destaca la necesidad de que los jugadores aborden los desafíos y oportunidades que presenta este entorno posterior a la recuperación.
Más allá de las cifras: un mercado remodelado
Popal destaca además la transformación que ha experimentado el mercado de teléfonos inteligentes en los últimos dos años. La vigorosa recuperación de Xiaomi de caídas anteriores y la fuerte expansión global de Transsion consolidan este cambio. Aunque Samsung experimentó una ligera disminución en los envíos, su posición se mantiene relativamente estable en comparación con los últimos trimestres, lo que sugiere potencial para un crecimiento futuro. Estas dinámicas ilustran un mercado competitivo y en evolución en el que los actores establecidos enfrentan una presión cada vez mayor por parte de empresas emergentes innovadoras.
De cara al futuro, el mercado mundial de teléfonos inteligentes está preparado para un crecimiento continuo, impulsado por la demanda de los consumidores de dispositivos premium, avances tecnológicos y cambios estratégicos por parte de los principales actores. La capacidad de adaptarse y satisfacer las preferencias cambiantes de los consumidores será crucial para el éxito en este panorama dinámico.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información



