Publicado por Jolanda VerhoefIngeniero de Relaciones con Desarrolladores de Android e Anna Chiara BelliniGestión de productos de interfaz de usuario de Android Toolkit

Ha pasado casi un año desde entonces Esfera de mochila propulsora 1.0 ha sido lanzado y durante ese tiempo hemos visto a la comunidad adoptarlo con entusiasmo. Nos dijiste que estás apreciando la sintaxis concisa y el enfoque declarativo de Kotlin que hace que pensar en la interfaz de usuario sea mucho más fácil y rápido.
Marque en la comunidad
hemos visto muchos las empresas adoptan Compose a gran escala para conocer las características más recientes y atrevidas de sus aplicaciones. Por ejemplo, trabajamos en estrecha colaboración con el equipo de Play Store, que comenzó a experimentar con Compose en los primeros días y aprendió que no solo es más divertido, sino que también es beneficioso para la productividad de los desarrolladores. Nos dijeron que “Todas las novedades de Play Store se basan en este marco. Compose fue fundamental para desbloquear una mejor velocidad y aterrizajes más suaves para la aplicación.“El equipo de Twitter ha utilizado Jetpack Compose en diferentes partes de la aplicación y ha estado cosechando las recompensas desde “Compose hace que sea mucho más fácil definir nuestros componentes y hacer que sus contratos de API sean más explícitos, flexibles e intuitivos”. El equipo de Airbnb también adoptó Compose: “Jetpack Compose es una parte clave de nuestra estrategia técnica. Las ganancias de productividad son enormes”.
Estamos muy contentos de ver que estos equipos, que han evaluado cuidadosamente Compose en entornos de producción grandes y complejos, están experimentando no solo más diversión y claridad en el desarrollo de la interfaz de usuario, ¡sino también beneficios de ingeniería más amplios! Y estos son solo algunos ejemplos, porque más de 100 de las 1000 mejores aplicaciones en Play Store usan Compose.
Estas asociaciones cercanas y la escucha atenta de los comentarios de la comunidad de Android en general siempre están en el centro de nuestro proceso de desarrollo y son fundamentales para avanzar en nuestro mapa vial. Ahora nos estamos enfocando en respaldar sus casos de uso más avanzados, con nuevas API y mejoras de funciones, junto con nuevas herramientas para simplificar la creación con Compose. Sabemos que Compose cambia fundamentalmente la forma en que se crea la interfaz de usuario. Para ayudarlo con el cambio de mentalidad necesario, estamos publicando más pautas, conferencias y laboratorios de código sobre temas avanzados y videos más detallados para que pueda escribir aplicaciones que se vean geniales y funcionen genial. Esto es lo nuevo:
Marque 1.2 beta
Hoy publicamos el primera versión beta de Compose 1.2que incluye muchas características y mejoras.
Mejoras de texto
relleno de caracteres
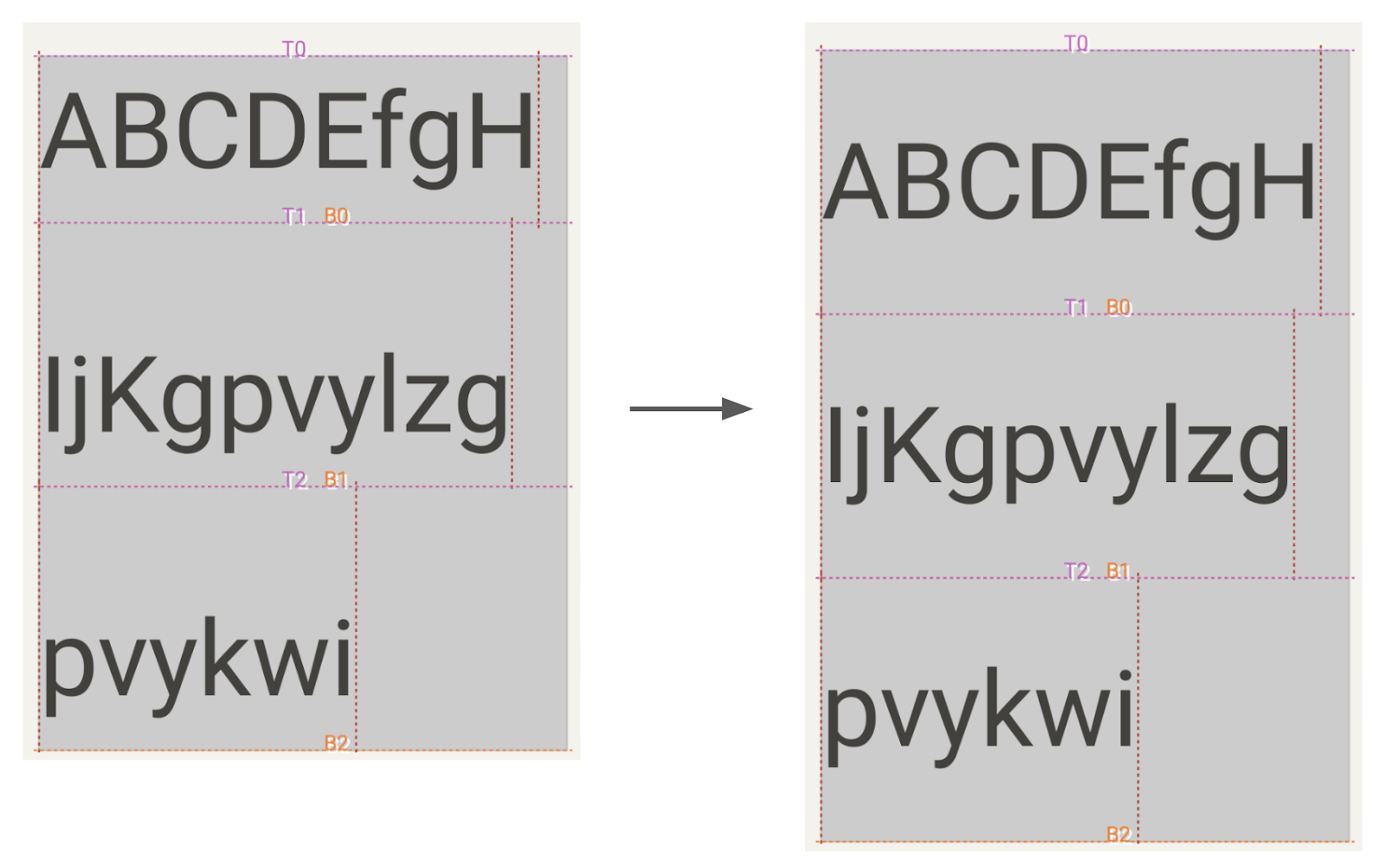
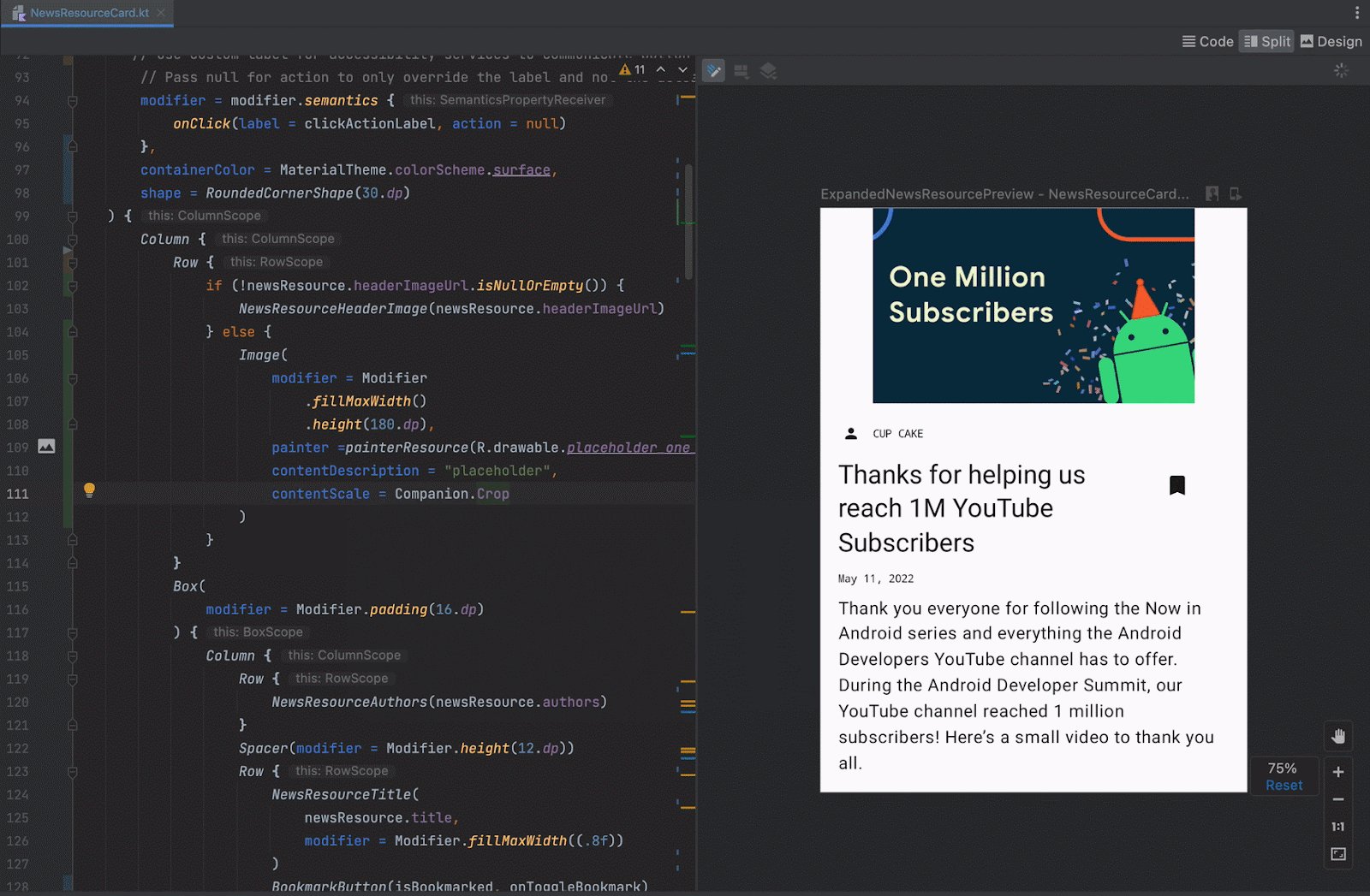
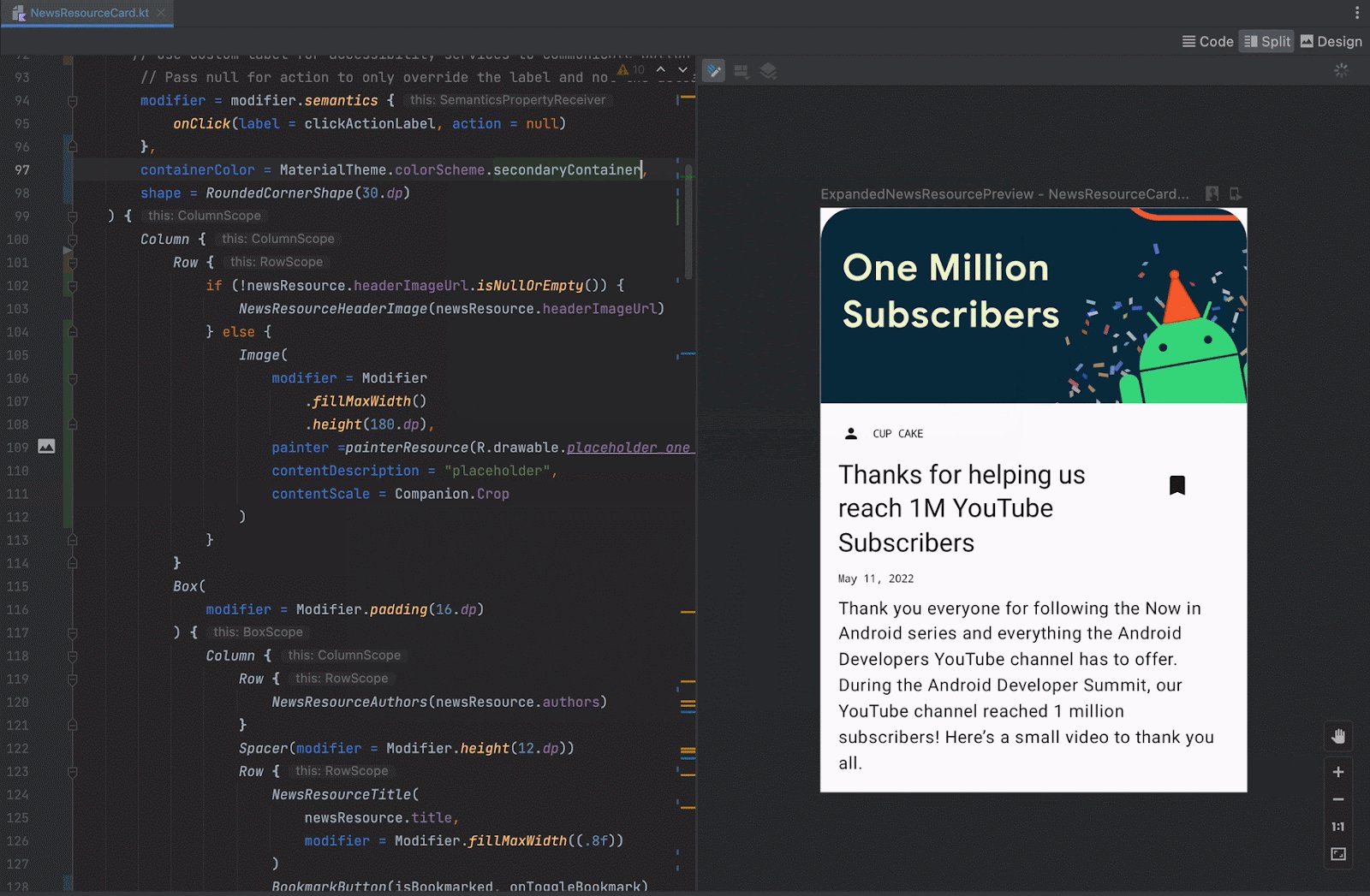
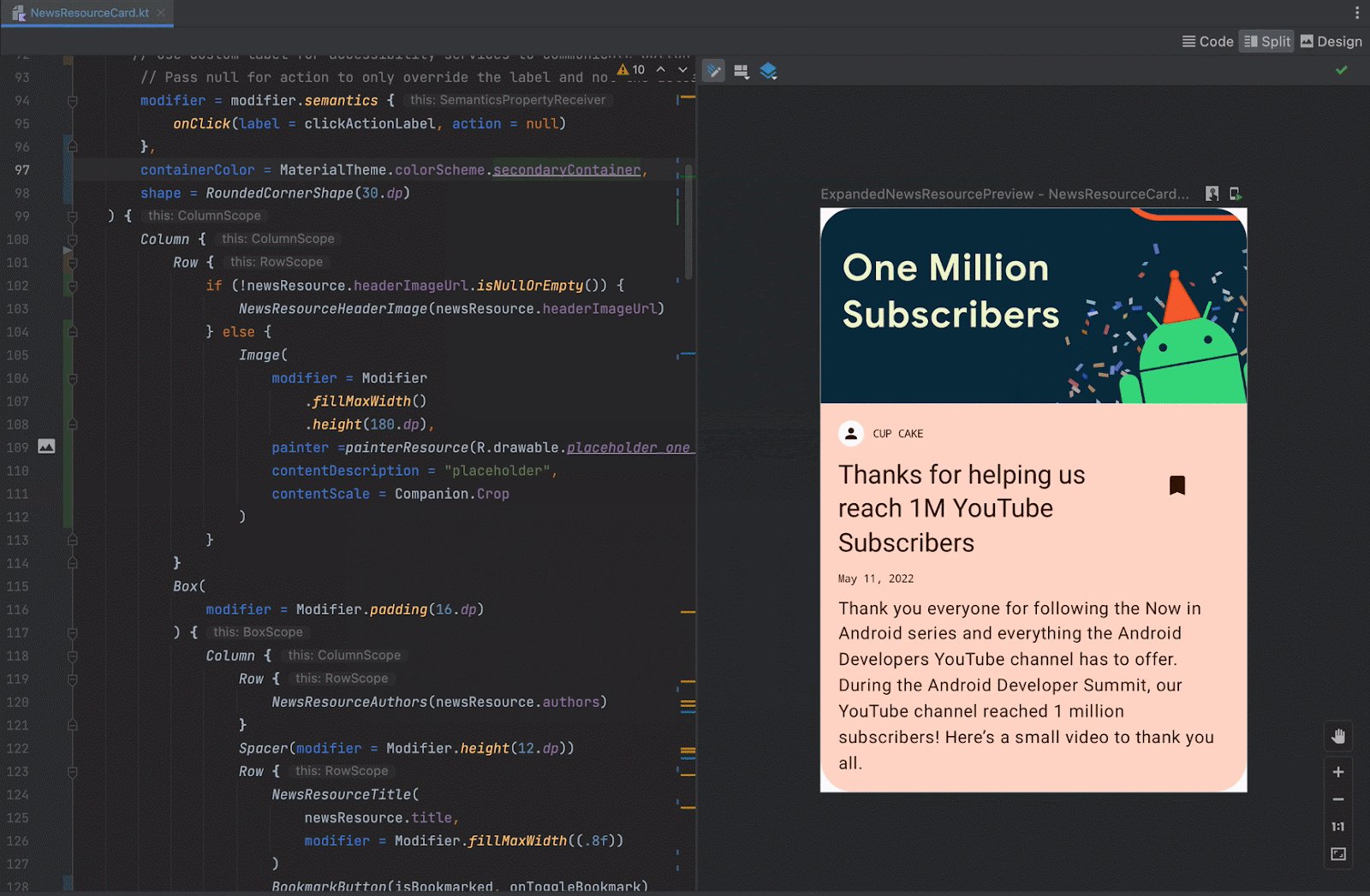
nos convertimos uno de los errores mejor calificados en nuestro rastreador de problemas includeFontPadding un parámetro personalizable. Le recomendamos que establezca este valor en false, ya que esto permitirá una alineación más precisa del texto dentro del diseño. Nuestro objetivo es eventualmente hacer que esto sea el valor predeterminado en una versión futura. Háganos saber en el problema anterior si establece el valor en false conduce a problemas con su aplicación. Además, cuando includeFontPadding está configurado para falsepuede ajustar la altura de la línea de su texto componible configurando el lineHeightStyle parámetro. Combinado puede verse así:
Texto de varias líneas con includeFontPadding establecido en verdadero (izquierda, valor predeterminado actual) frente a falso (derecha) y lineHeightStyle.
Text(
text = myText,
style = TextStyle(
lineHeight = 2.5.em,
platformStyle = PlatformTextStyle(
includeFontPadding = false
),
lineHeightStyle = LineHeightStyle(
alignment = Alignment.Center,
trim = Trim.None
)
)
)
Fuentes descargables
Compose 1.2 también introduce fuentes descargables en Dial. Puede usar la nueva API para Compose para acceder a Google Fonts de forma asíncrona, incluso definiendo fuentes alternativas, sin ninguna configuración compleja. Con las fuentes descargables, puede reducir el tamaño del APK y mejorar el estado del sistema de su usuario, ya que varias aplicaciones pueden compartir la misma fuente a través de un proveedor.
Lupa de texto
Android Text proporciona un widget de lupa, que facilita la selección de texto. Compose ahora es compatible con la lupa de texto.
La lupa se muestra cuando arrastra un controlador de selección para ayudarlo a ver qué hay debajo de su dedo. Compose 1.1.0 trajo la lupa a la selección dentro de los campos de texto y ahora Compose 1.2.0 admite la lupa en los campos de texto y SelectionContainer. La lupa también se ha mejorado para adaptarse al comportamiento preciso de la lupa de Android en Vistas.
Características y mejoras de diseño
Diseños perezosos
Los diseños perezosos siguen evolucionando con la API de cuadrícula LazyVerticalGrid Y LazyHorizontalGrid grado experimental y adición de una nueva API experimental llamada LazyLayout, que le permite implementar sus propios diseños perezosos personalizados. Obtenga más información sobre estas API en la discusión de E/S Diseños perezosos en Compose.
Interoperabilidad con CoordinatorLayout
Cuando incorpora un seccional deslizante en un CoordinatorLayout desde el sistema de visualización, ahora puede asegurarse de que sus comportamientos de desplazamiento sean interoperables. Esto hace que configurar una barra de herramientas plegable sea mucho más fácil. Puede aceptar este comportamiento pasando el resultado de llamar al nuevo experimental rememberNestedScrollInteropConnection método en nestedScroll modificador Aquí hay un muestra demostrando esta nueva característica.
Cristales de las ventanas
Él insertar biblioteca en Companion es ahora un graduado de la librería Compose Foundation, usando el WindowInsets clase. Lea más sobre esto en nuestra documentación sobre Compone la integración con la interfaz de usuario existente.
Clases de tamaño de ventana
Para facilitarle el diseño, el desarrollo y la prueba de diseños redimensionables, hemos lanzado clases de tamaño de ventana, un conjunto de supuestos puntos de interrupción de ventana gráfica. Ya están disponibles en versión alfa en una nueva biblioteca material3-window-size-classcomo parte del conjunto de bibliotecas de Material 3. Puede leer más sobre las clases de dimensión en el Soporte de documentación de diferentes tamaños de pantalla. y echa un vistazo a implementación de ejemplo en Crane.
Centrarse en el rendimiento
Para ayudarlo a comprender y mejorar el rendimiento de su aplicación, nos hemos centrado mucho en las nuevas herramientas y pautas de rendimiento. Con esto, se vuelve mucho más fácil comprender por qué y dónde su aplicación puede estar rezagada.
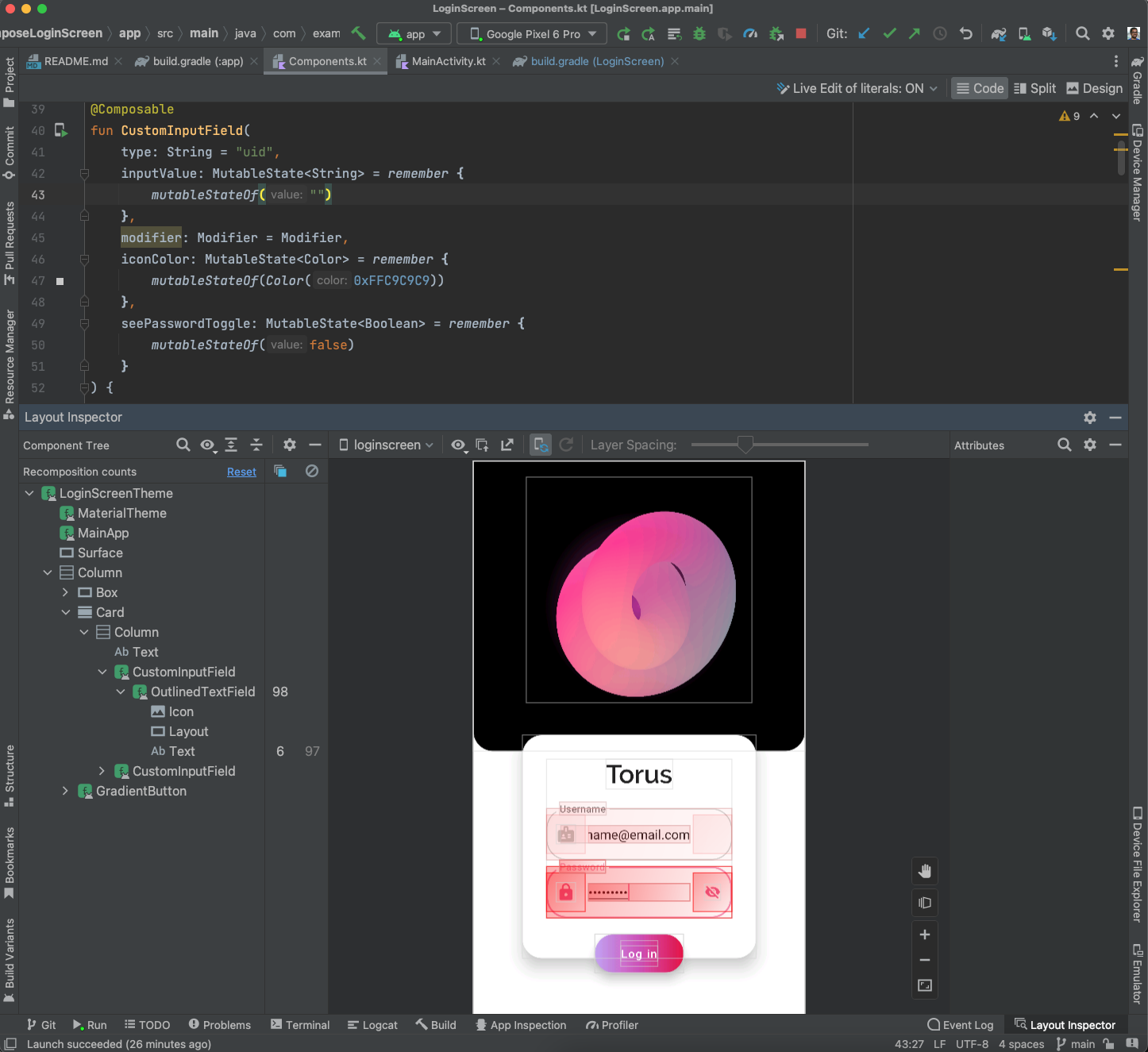
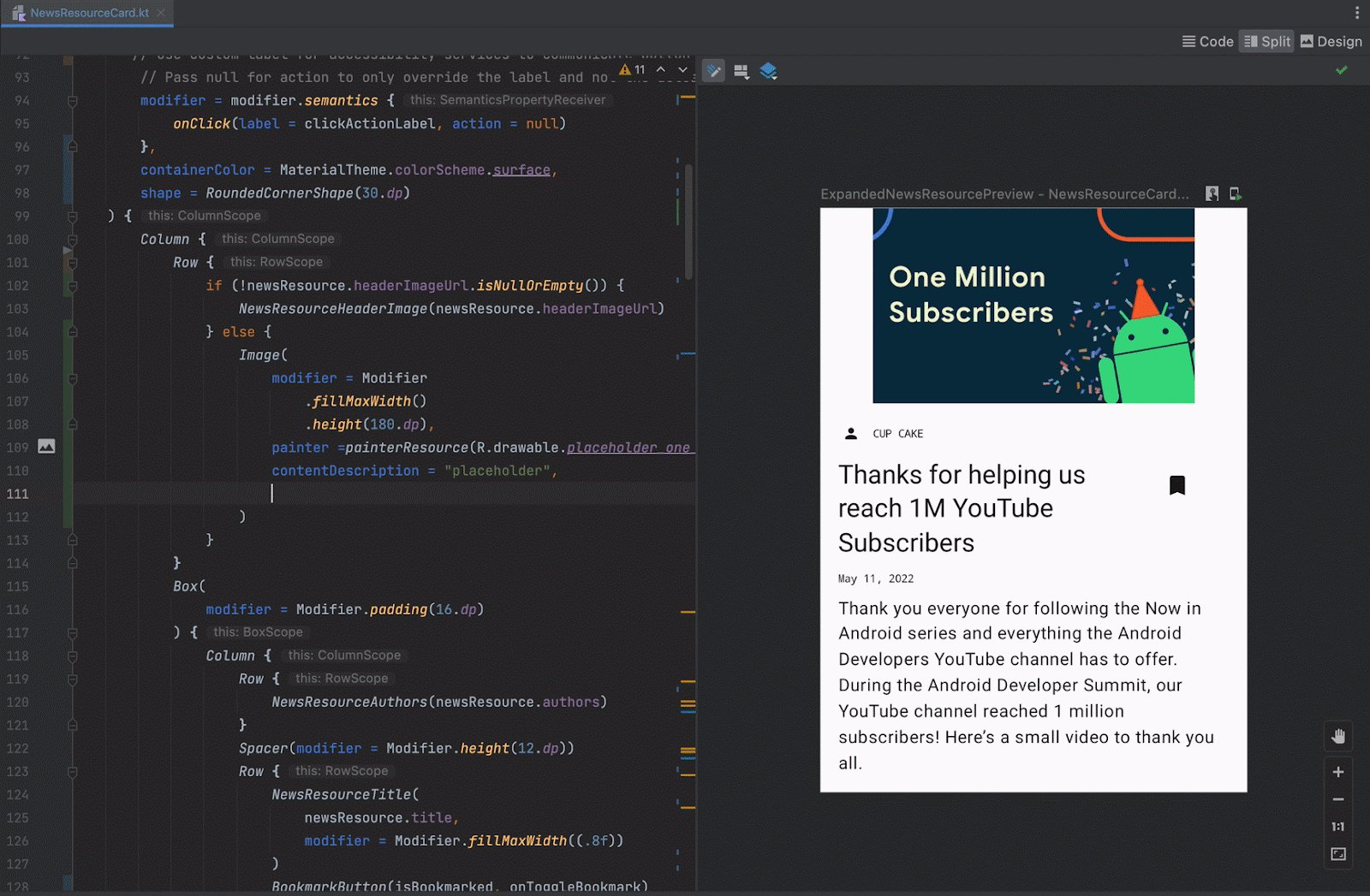
A partir de Android Studio Dolphin, puede controlar la frecuencia con la que se recomponen los componentes mediante Layout Inspector. Los números de rellamada inesperadamente altos pueden indicarle un componible que podría optimizarse. Además, Android Studio Electric Eel ahora incluye un resaltador de rediseño, una ayuda visual para ver qué elementos componibles se recomponen y cuándo. Obtenga más información sobre esta nueva herramienta en el blog What’s New de Android Studio.
Inspector de diseño que muestra el recuento de rellamadas y el marcador de rellamadas.
Compose cambia la forma en que escribe su interfaz de usuario en un nivel fundamental, por lo que hay algunas mejores prácticas que puede seguir para asegurarse de que su aplicación funcione. La nueva salida página de documentación sugiere cómo escribir y configurar su aplicación Compose para obtener el mejor rendimiento. En el habla I/O Problemas comunes de rendimiento en Jetpack Composeel equipo de Compose describe los errores de ejecución comunes y cómo corregirlos.
El rendimiento es un área de preocupación constante y estamos trabajando arduamente para mejorar y ampliar las herramientas y la orientación. Mientras tanto, agradeceríamos mucho sus comentarios sobre el trabajo realizado hasta ahora. Por favor reporte sus errores en el rastreador de problemas o haz tus preguntas sobre el Grupo de Slack de KotlinLang.
Nuevas herramientas
Además de las mejoras, también hay nuevas actualizaciones de herramientas para ayudarlo a usar Compose de manera más efectiva. Delfín de Android StudioAhora en versión beta, ofrece características interesantes para el desarrollo de Compose. Además de los recuentos de rellamadas, las nuevas herramientas incluyen coordinación de animaciones para que pueda ver y desplazarse por todas las animaciones a la vez, y anotaciones de vista previa múltiple para ayudarlo a crear pantallas de varios tamaños. Para permitirle iterar más rápido, Android Studio Electric Eel (en Canarias) trae LiveEdit.
Reloj Nuevo en herramientas de desarrollo de Android para obtener todos los detalles y asegúrese de compartir sus comentarios para ayudar a dar forma a la compatibilidad con la herramienta que necesita para Compose.
Marcar para Wear OS
Si hay algo mejor que Compose, ¡es más Compose! ¡Así que estamos muy emocionados de ver que Compose for Wear OS pasa a la versión beta! Siguiendo el mismo principio que cualquier otra biblioteca de Jetpack, Beta significa que está llena de funciones y una API estable, y puede comenzar a crear sus propias aplicaciones listas para producción. Continúe y mire el discurso y lea el entrada en el blog!
Conducción nueva y mejorada
Hemos agregado y renovado muchas pautas en Redactar:
Buena composicion!
Esperamos que encuentre estas nuevas características tan interesantes como nosotros. Si aún no has empezado, es hora de aprender Esfera de mochila propulsora y descubra cómo se adaptará a su equipo y proceso de desarrollo, para que pueda experimentar todos los beneficios de una mayor velocidad y productividad del desarrollador. Buena composicion!
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información