Una vista personalizada para ingresar un código que normalmente se usa en la autenticación. Diferentes tipos de OTPView. Fácil de usar y configurar su pantalla y fuente OTP utilizando todos los atributos.
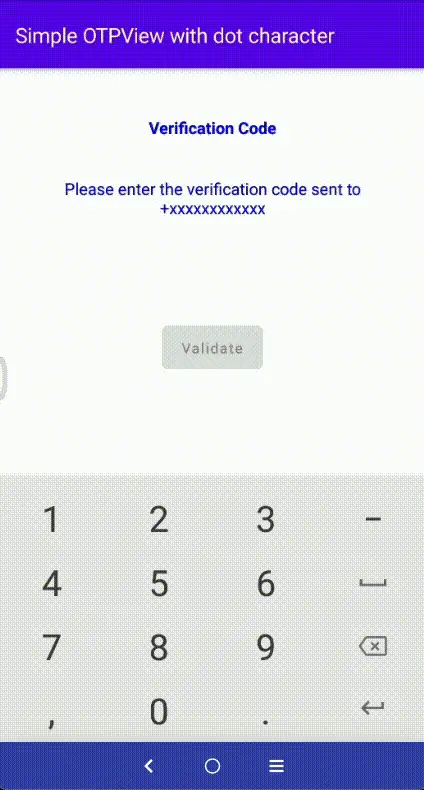
- Pantalla OTP sencilla
- Cuadro OTPView
- Enfatizar OTPView
- Podemos gestionar nuestra OTPount
- Podemos gestionar el color de fuente OTP.
- Podemos gestionar el tamaño de fuente OTP.
- También podemos gestionar el color del borde de OTPView.
- Podemos habilitar y deshabilitar la visibilidad de los caracteres OTP.
- Podemos personalizar sus fuentes OTP usando atributos
- Si hemos ingresado una longitud de OTP incorrecta, no se podrá hacer clic en el botón
| OTPView simple con carácter de punto | Cuadro OTPView con carácter de punto |
|---|---|
| Subrayar OTPView con carácter de punto | OTPView simple con carácter de estrella |
|---|---|
| Cuadro OTPView con carácter de estrella | Subrayar OTPView con el carácter de asterisco |
|---|---|
¿Cómo utilizar la biblioteca?
- Usando Compose Simplemente use la función componible OtpView donde necesita mostrar la vista
OtpView( otpText = otpValue, onOtpTextChange = { otpValue = it }, tipo = OTP_VIEW_TYPE_NONE, contraseña = verdadero, contenedorSize = 48.dp, contraseñaChar = “•”, KeyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number), charColor = Color.White )
A continuación, en su código cree la función componible OtpView como se muestra a continuación:
fun OtpView( modificador: Modificador = Modificador, otpText: String = “”, charColor: Color = Color.Black, charBackground: Color = Color.Transparent, charSize: TextUnit = 16.sp, ictusColor: Color = Color.Black, contenedorSize: Dp = charSize.value.dp * 2, otpCount: Int = 4, tipo: Int = OTP_VIEW_TYPE_UNDERLINE, habilitado: booleano = verdadero, contraseña: booleano = falso, contraseñaChar: String = “”, KeyboardOptions: KeyboardOptions = KeyboardOptions(keyboardType = KeyboardType .Number), onOtpTextChange: (Cadena) -> Unidad)
Todos los atributos
| Atributo | Descripción |
|---|---|
| colorcarbón | Para cambiar el color de fuente otp. |
| tamañocarácter | Establezca un tamaño de fuente personalizado. |
| tamaño de contenedor | Para cambiar el tamaño del contenedor de fuente otp. |
| otpContar | Establezca un rango personalizado de caracteres otp. |
| contraseña | Mostrar/ocultar personajes otp. |
| contraseñaChar | Establezca un carácter personalizado para la contraseña otp. |
| color del trazo | Establezca un color personalizado en el borde del contenedor. |
| chico | Para la personalización hemos creado tres tipos: 1. OTP_VIEW_TYPE_NONE 2. OTP_VIEW_TYPE_UNDERLINE 3. OTP_VIEW_TYPE_BOX |
| Opciones de teclado | Configure el teclado personalizado que necesita. |
Documentación oficial
¿Le parecen útiles estos ejemplos? ❤️
Apóyalo uniéndote observadores de estrellas para este repositorio.⭐
Como contribuir????
Ya sea que nos esté ayudando a corregir errores, mejorar la documentación o solicitar una función, ¡nos encantaría tenerlo a bordo! ???? Mira el nuestro guía de colaboración para obtener ideas sobre cómo contribuir.
Errores y comentarios
Para errores, solicitudes de funciones y discusiones, utilice Problemas de GitHub.
Fantásticas bibliotecas móviles
Licencia
Copyright 2022 Simform Solutions con licencia Apache, Versión 2.0 (la “Licencia”); no puede utilizar este archivo excepto de acuerdo con la Licencia. Puede obtener una copia de la Licencia en http://www.apache.org/licenses/LICENSE-2.0 A menos que lo exija la ley aplicable o se acuerde por escrito, el software distribuido bajo la Licencia se distribuye “TAL CUAL”, SIN GARANTÍAS. O CONDICIONES DE NINGÚN TIPO, expresas o implícitas. Consulte la Licencia para conocer el idioma específico que rige los permisos y limitaciones de la Licencia.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información