Publicado por Gurupreet Singh, promotor de desarrolladores; Androide
Hoy marca el primer lanzamiento estable de Componer material 3. La biblioteca le permite crear interfaces de usuario de Jetpack Compose con Diseño de materiales 3, la próxima evolución de Material Design. ¡Puede comenzar a usar Material Design 3 en sus aplicaciones hoy mismo!
Nota: Los términos “Diseño de material 3”, “Material 3” y “M3” se usan indistintamente.
Material 3 incluye temas y componentes actualizados, características únicas como el color dinámico y está diseñado para alinearse con el estilo visual y la interfaz de usuario más recientes del sistema Android.
 |
| Múltiples aplicaciones que usan el tema Material Design 3 |
Puede comenzar a usar Material Design 3 en sus aplicaciones agregando la dependencia Compose Material 3 a sus archivos build.gradle:
Nota: Consulte las últimas versiones de M3 en Componer las versiones de material página 3.Material 3 ofrece una amplia personalización de color de grano más fino y viene con soporte para combinaciones de colores claros y oscuros listos para usar. los Constructor de temas materiales le permite generar un esquema de color personalizado usando los colores principales y, opcionalmente, exportar el código del tema Compose. Puedes lea más sobre las combinaciones de colores y los roles de los colores.
 |
| Material Theme Builder para exportar esquemas de color de Material 3 |
color dinámico proviene del fondo del usuario. Los colores se pueden aplicar a las aplicaciones y a la interfaz de usuario del sistema.
El color dinámico está disponible en Android 12 (nivel de API 31) y superior. Si el color dinámico está disponible, se puede configurar un ColorScheme dinámico. De lo contrario, debe volver a usar un ColorScheme claro u oscuro personalizado.
Responder Temas de fondo dinámicos (izquierda) y temas de aplicaciones predeterminados (derecha)
La clase ColorScheme proporciona funciones de construcción para crear dinámicas y personalizadas. luz Y oscuro combinaciones de colores:
Tema.kt
La API de Compose Material 3 contiene una amplia gama de componentes Material nuevos y evolucionados, con más planeados para versiones futuras. Muchos de los componentes de Material, como Card, RadioButton y CheckBox, ya no se consideran experimentales; sus API son estables y se pueden usar sin la anotación ExperimentalMaterial3Api.
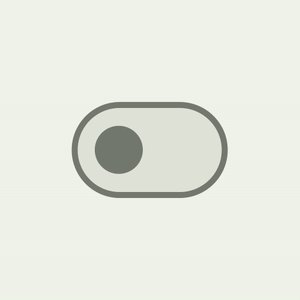
El componente del interruptor M3 tiene una nueva actualización de la interfaz de usuario con soporte para el tamaño mínimo del objetivo táctil que cumple con la accesibilidad, asignaciones de color y soporte opcional para íconos en el pulgar del interruptor. El objetivo táctil es más grande y el tamaño del pulgar aumenta con la interacción del usuario, lo que proporciona información al usuario que interactúa con el pulgar.
 |
| Material 3 Cambio de interacción con el pulgar. |
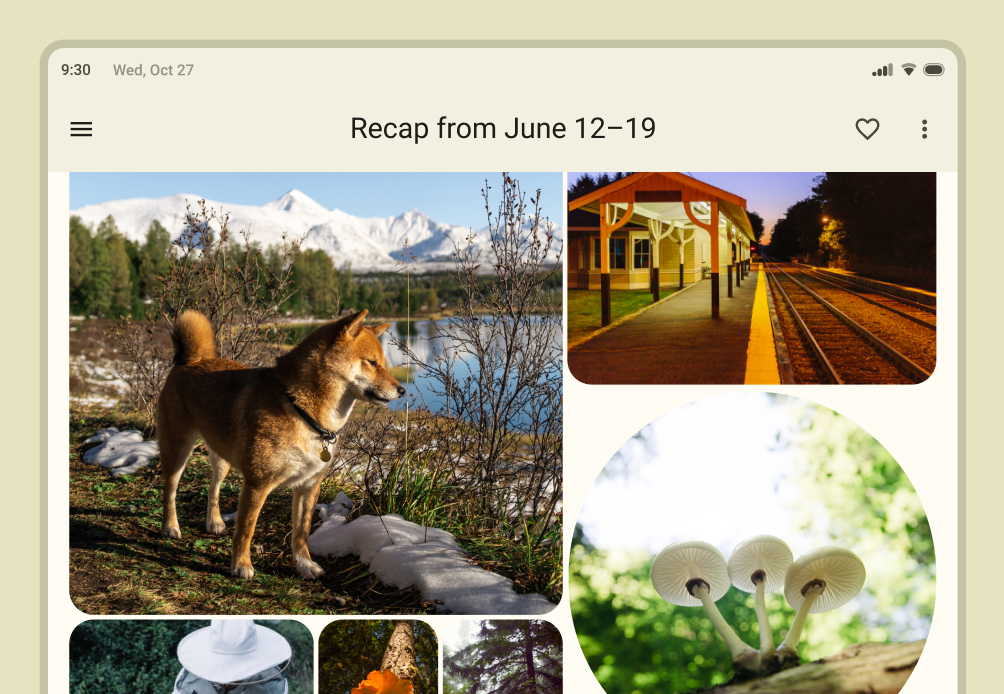
Los componentes del cajón de navegación ahora proporcionan hojas de envoltura de contenido para cambiar los colores, las formas y la elevación de forma independiente.
 |
| ModalNavigationDrawer con contenido envuelto en ModalDrawerSheet |
Tenemos una nueva CenterAlignedTopAppBar además de las barras de aplicaciones existentes. Se puede usar para la página principal principal de una aplicación: puede mostrar el nombre de la aplicación o el título de la página con iconos de inicio y acción.
 |
| Material CenterAlignedTopAppBar con elementos de inicio y acción. |
Echa un vistazo a los últimos componentes y diseños de M3 en Redactar la descripción general de referencia de la API Material 3. Mantenga un ojo en el página de lanzamientos para API nuevas y actualizadas.
Material 3 simplificó la denominación y agrupación de la tipografía en:
- Pantalla
- Título
- Título
- Cuerpo
- Etiqueta
Hay tamaños grande, mediano y pequeño para cada uno, lo que proporciona un total de 15 variaciones de estilo de texto.
los
El generador de tipografía ofrece ajustes preestablecidos para cada estilo, por lo que puede omitir cualquier parámetro que no desee personalizar:
Puede personalizar su tipografía cambiando los valores predeterminados de Estilo de texto Y relacionado con personajes propiedades como fontFamily y letterSpacing.
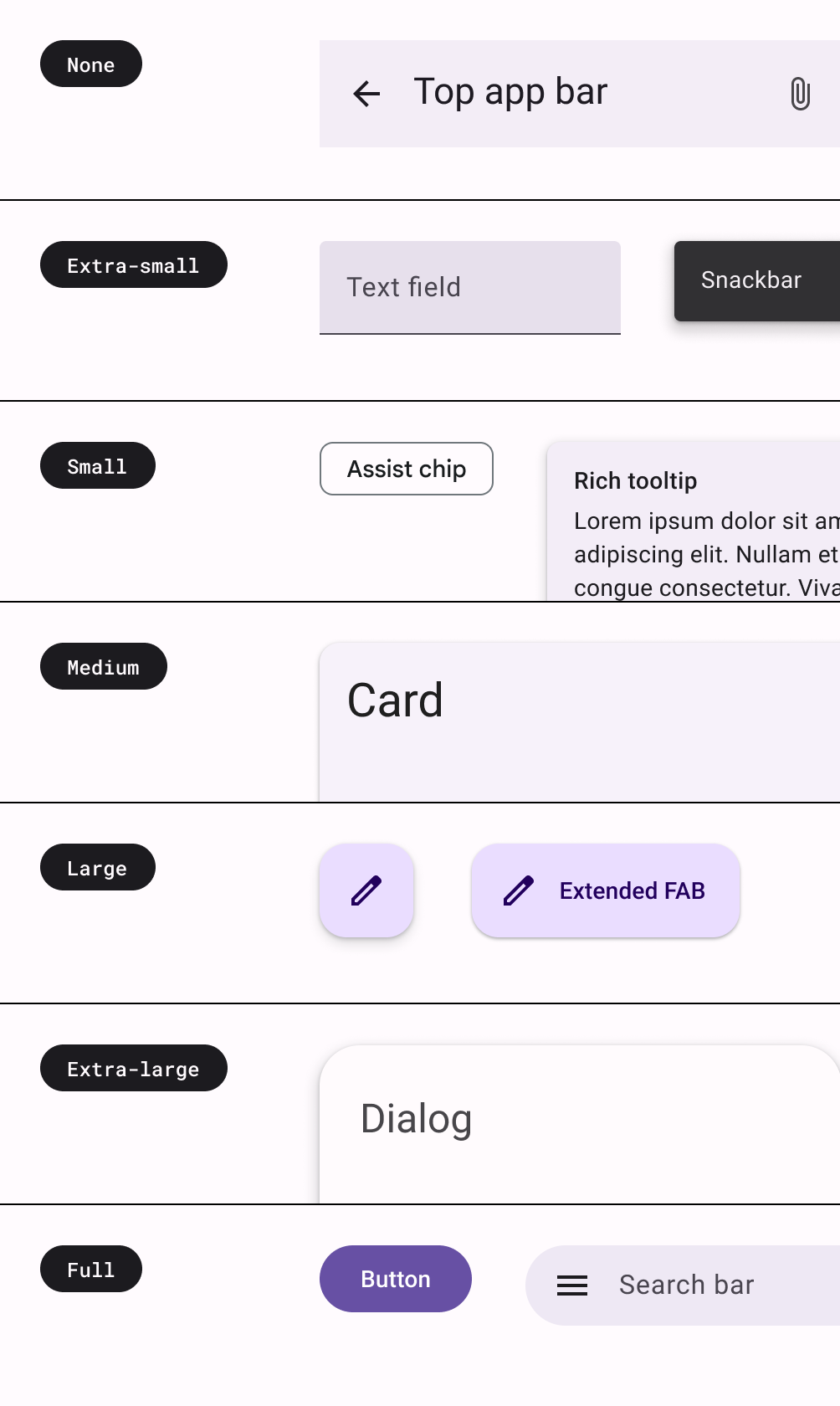
La escala de formas del Material 3 define el estilo de las esquinas del contenedor, ofreciendo una gama de redondeos desde cuadrados hasta completamente circulares.
Hay varios tamaños de formas:
- Extra Pequeño
- Pequeña
- medio
- Largo
- Extra grande
 |
| Material Design 3 formas utilizadas en varios componentes de forma predeterminada. |
Cada forma tiene un valor predeterminado, pero puede anularlo:
Puedes leer más sobre la aplicación del formulario.
Jetpack Compose y Material 3 proporcionan artefactos de tamaño de ventana que pueden ayudar a que sus aplicaciones se adapten. Puede comenzar agregando la dependencia de clase de tamaño de ventana Compose Material 3 a sus archivos build.gradle:
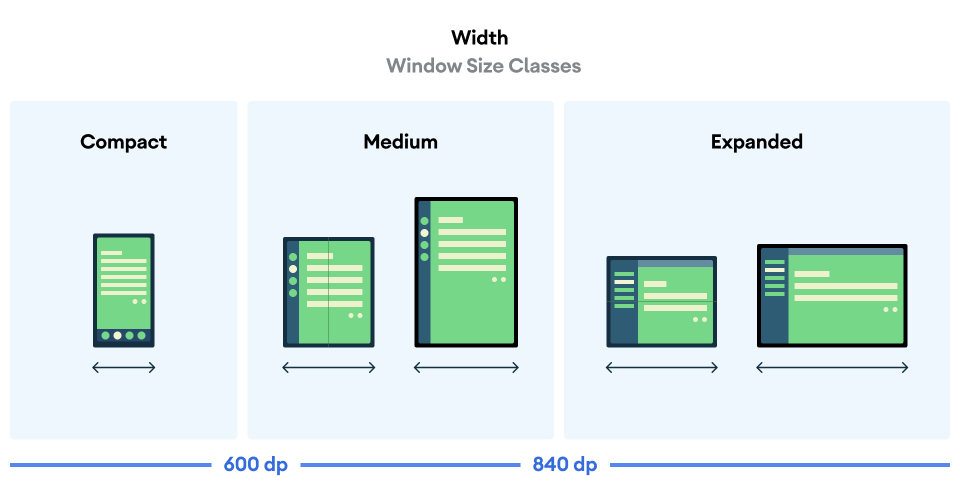
Las clases de tamaño de ventana agrupan los tamaños en cubos de tamaño estándar, que son puntos de interrupción diseñados para optimizar su aplicación para la mayoría de los casos únicos.
 |
| Clase WindowWidthSize para agrupar dispositivos en cubos de diferentes tamaños |
Ver el Responder Redactar muestra para obtener más información sobre aplicaciones adaptables y la implementación de clases de tamaño de ventana.
Los componentes de M3, como las barras de aplicaciones superiores, los cajones de navegación, la barra y el riel, incluyen soporte incorporado para inserciones de ventanas. Estos componentes, cuando se usan de forma independiente o con Scaffold, manejarán automáticamente las inserciones determinadas por la barra de estado, la barra de navegación y otras partes de la interfaz de usuario del sistema.
Scaffold ahora admite el parámetro contentWindowInsets que puede ayudar a especificar inserciones para el contenido de scaffold.
Las inserciones de Scaffold solo se consideran cuando topBar o bottomBar no están presentes en Scaffold, ya que estos componentes manejan las inserciones en el nivel de componente.
Con Compose Material 3 estable, es un buen momento para comenzar a aprender todo sobre él y prepararse para adoptarlo en sus aplicaciones. Consulte los recursos a continuación para comenzar.
 MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información
MiReal.me MiReal.me – Tu blog tecnológico con la más actualizada información